Creare funzioni con Arduino … per un Display a 7 Segmenti
Obiettivo: Creare una serie di funzioni con Arduino per utilizzare un display a 7 segmenti .
Componenti elettronici:
- Arduino UNO
- Breadboard
- 1 Display a 7 Segmenti
- 7 Resistenza (100 Ohm)
Pre-Requisiti:
Teoria: La possibilità di riutilizzare il codice precedentemente scritto (code re-use) rappresenta una delle pratiche più comuni nella programmazione ovvero richiamare/invocare parti di codice precedentemente già sviluppate, ogni qualvolta risulta necessario, senza doverle riscrivere daccapo.
Nello specifico, questa possibilità si concretizza attraverso la scrittura di funzioni che possono essere richiamate/invocate all’interno dello stesso programma.
Queste funzioni possono svolgere diverse operazioni, che permettono di manipolare degli input dati ed eventualmente restituire degli output desiderati.
Nel caso in questione le tre funzioni implementate (denominate, uno, due e tre) non prevedono né il passaggio specifico di parametri di input né la restituzione di un output dato; queste tre funzioni svolgono solamente una serie di azioni sequenziali volte ad accendere alcuni elementi di un display a 7 segmenti. E’ importante considerare che le tre funzioni sono tutte definite prima del loro utilizzo (ovvero prima delle due funzioni principali di setup e loop).
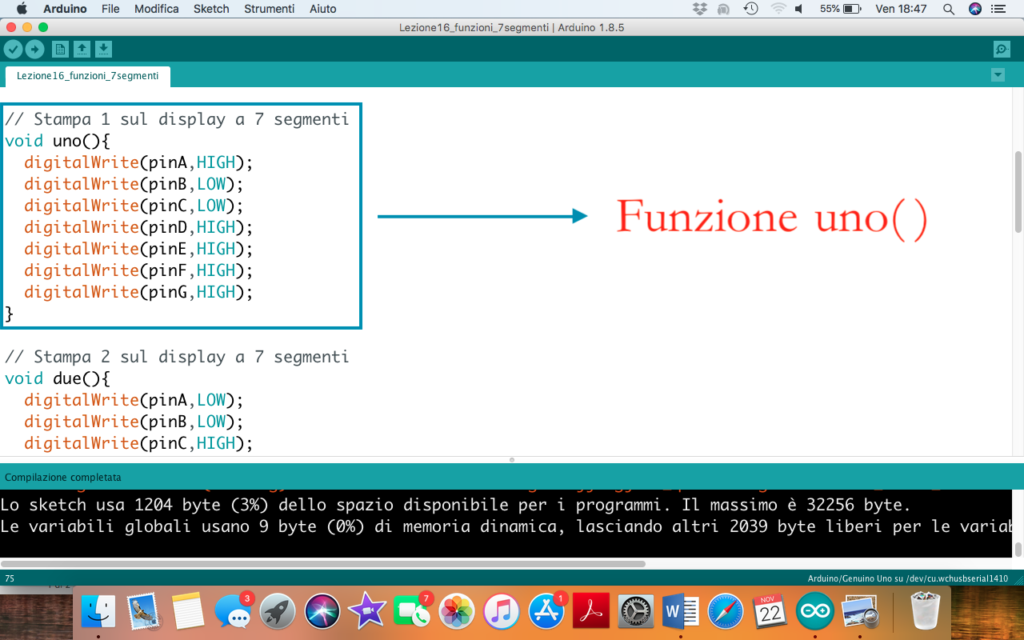
- Funzione Uno(): Stampa il carattere 1 sul display a 7 segmenti

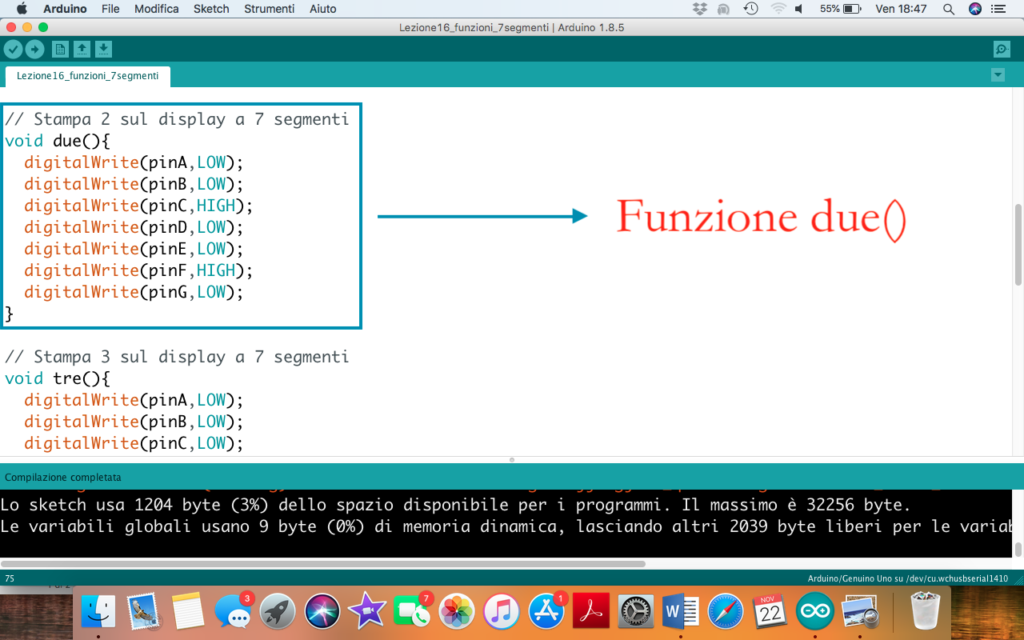
- Funzione Due(): Stampa il carattere 2 sul display a 7 segmenti

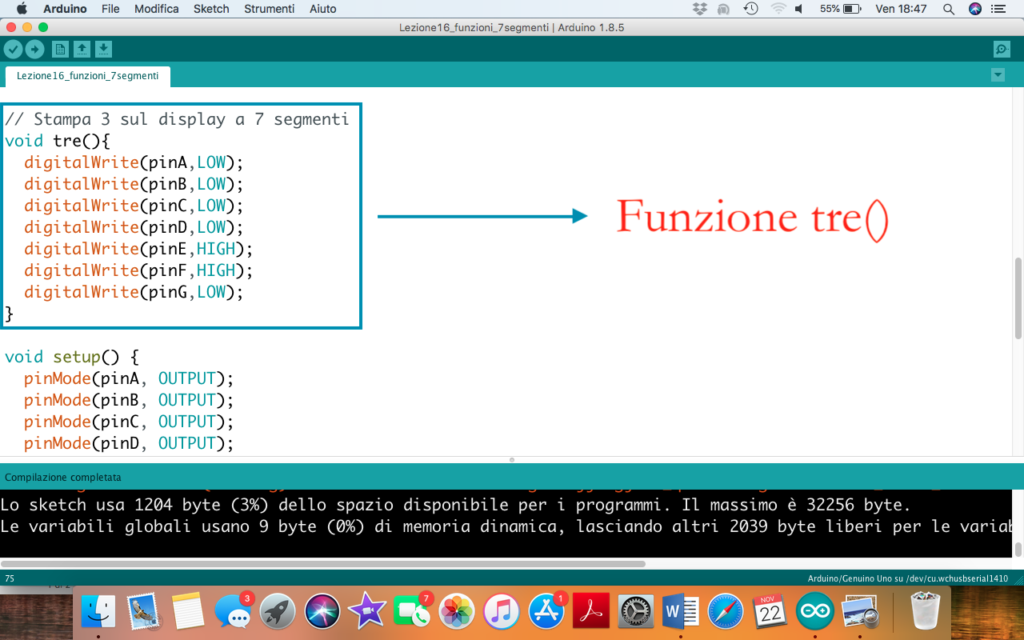
- Funzione Tre(): Stampa il carattere 3 sul display a 7 segmenti

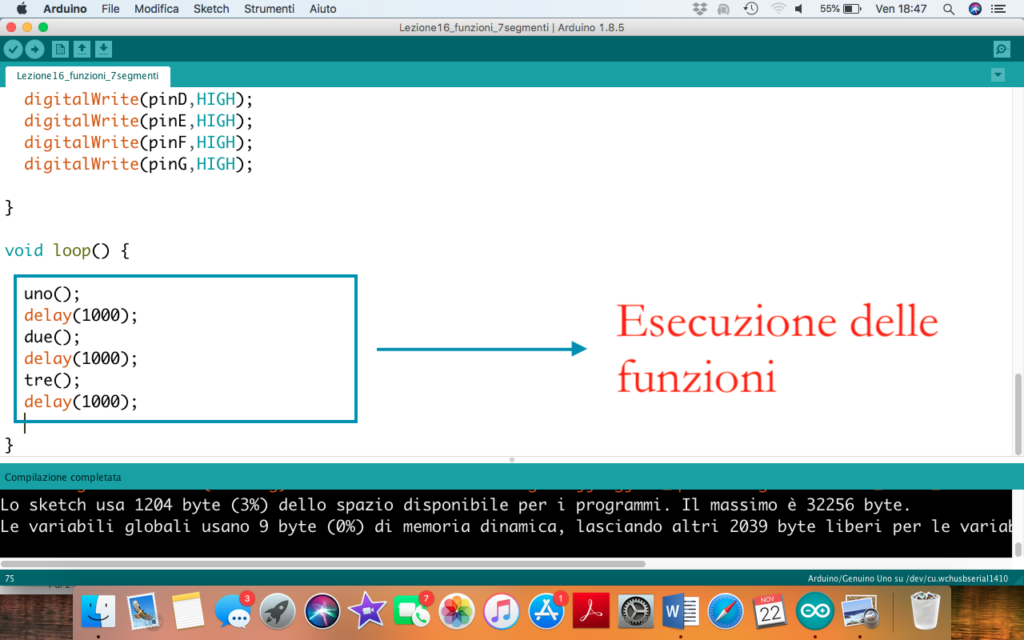
- Invocazione delle Funzioni: Le funzioni possono essere invocate semplicemente richiamandole nel punto in cui devono essere eseguite. Nel caso in questione le funzioni sono richiamate all’interno del blocco loop().

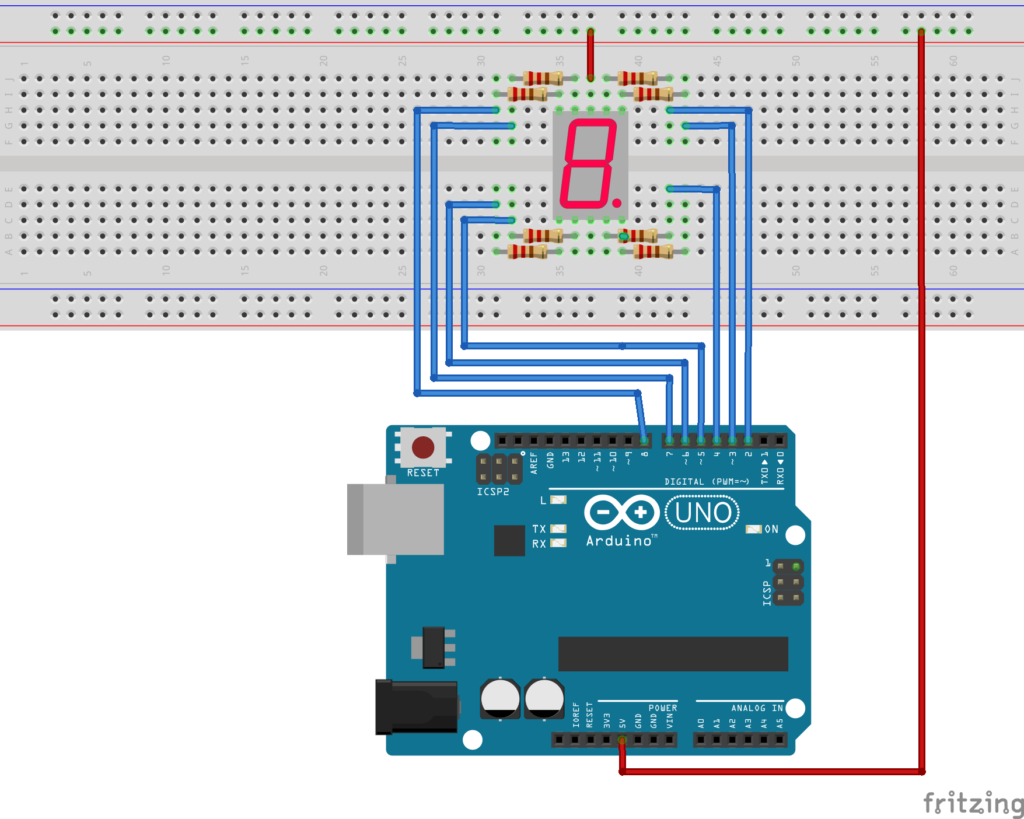
Collegamento Circuitale:
Viene in seguito riportato lo schema elettrico utilizzato per comandare un display a 7 segmenti mediante funzioni. Nel dettaglio il display impiegato è della modalità anodo comune.

Codice:
Considerando l’impiego di un display ad anodo comune i singoli LED possono essere accesi mediante l’istruzione digitalWrite(pinLed,LOW);
Tre differenti funzioni sono state create per gestire il display. La funzioni sono, rispettivamente denominate, uno(), due() e tre(). Queste funzioni devono essere definite prima dei blocchi setup e loop, non prevedono l’impiego di parametri in ingresso né la restituzione di output in uscita (funzioni di tipo void).
Personalizzazioni:
E’ possibile modificare il software aggiungendo altre funzioni per la rappresentazione dei vari numeri sul display a 7 segmenti.