Programmare Arduino – Le basi
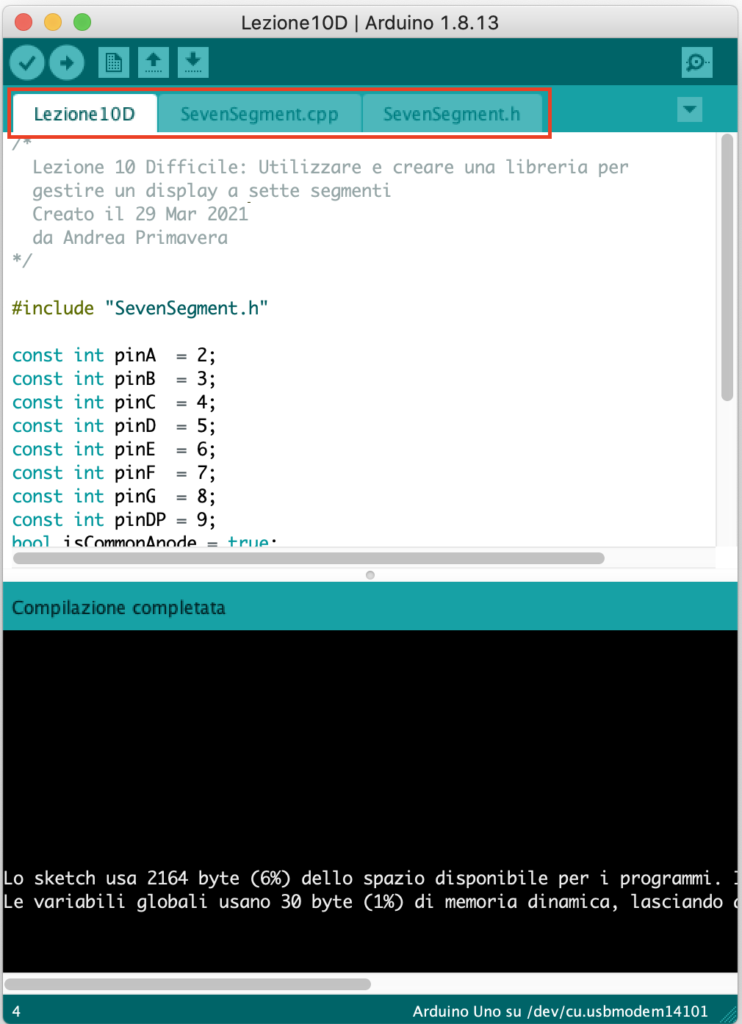
Arduino è collegabile al PC tramite un cavo USB. L’IDE (Integrated Development Environment) è l’ambiente in cui si scrive e si carica il codice sulla scheda Arduino (scaricabile dal sito ufficiale di Arduino (https://www.arduino.cc/). E’ possibile anche usare l’Arduino Web Editor per programmare online, anch’esso disponibile nel sito ufficiale di Arduino.
Un programma Arduino è chiamato sketch e usa un linguaggio simile a C/C++. Ogni sketch ha due funzioni fondamentali (spiegate nel dettaglio qui)
- setup(): Configura i pin o inizializza componenti (eseguito una sola volta all’inizio).
- loop(): Contiene il codice che viene eseguito continuamente.
[crayon-67edc3e80d217963113552/]
Ogni funzione e in generale ogni blocco di codice, viene racchiuso tra parentesi graffe { e }. Il totale delle parentesi aperte { deve essere lo stesso di quelle chiuse }.
Ogni istruzione di programma termina con un punto e virgola ;
E’ possibile inserire dei commenti nel codice, utilizzando la doppia barra // per commentare su una linea e barra asterisco (e asterisco barra) /* … */ per commenti su più linee.
Nella funzione setup(), vengono tipicamente configurati i pin. La funzione da usare è pinMode. Ad esempio:
[crayon-67edc3e80d229747733038/]
[crayon-67edc3e80d230225825415/]
Altre funzioni importanti e ricorrenti sono:
- digitalWrite(pin, valore): Imposta un pin su HIGH o LOW.
- digitalRead(pin): Legge lo stato di un pin digitale (HIGH o LOW).
- analogWrite(pin, valore): Imposta un’uscita PWM (valori tra 0 e 255).
- analogRead(pin): Legge un valore analogico da un pin (da 0 a 1023).
- delay(millisecondi): Imposta una pausa nell’esecuzione del programma. La pausa è espressa in millisecondi
Esistono molte altre funzioni, che vengono illustrate con gli esempi presenti nel sito.
Per altre funzioni, si rimanda ai tutorial ufficiali di Arduino.