ARDWARE #2 Logica booleana con interruttori
Obiettivo: Conoscere la logica booleana (NOT, AND, OR) utilizzando semplici interruttori
Componenti elettronici:
- Arduino
- Alcuni led
- Alcuni interruttori a scorrimento (slideswitch)
- Delle resistenze (100 Ohm) per non fare bruciare i LED
Teoria: Obiettivo di questa esperienza è ricreare i semplici operatori logici (OR e AND) utilizzando degli interruttori e Arduino come semplice generatore di tensione.
La logica booleana rappresenta quel ramo dell’algebra in cui le variabili possono assumere solamente due valori: vero e falso (valori che nelle discipline elettroniche diventano 1 e 0). Le principali operazioni logiche sono 3: AND (prodotto logico), OR (somma logica), NOT (complemento). Tali operazioni sono descritte da delle specifiche tabelle di verità.
NOT
L’operatore NOT restituisce il valore inverso a quello in entrata. In seguito è riportata la tabella di verità dell’operatore NOT nel caso di due entrate:
| A | NOT A |
| 1 | 0 |
| 0 | 1 |
AND
L’operazione AND restituisce come valore 1 se tutti gli elementi hanno valore 1, mentre restituisce 0 in tutti gli altri casi. Tale operazione è anche detta prodotto logico. In seguito è riportata la tabella di verità dell’operatore AND nel caso di due entrate:
| A | B | A AND B |
| 0 | 0 | 0 |
| 0 | 1 | 0 |
| 1 | 0 | 0 |
| 1 | 1 | 1 |
OR
L’operazione OR restituisce come valore 1 se almeno uno degli input ha valore 1. Tale operazione è anche detta somma logica. In seguito è riportata la tabella di verità dell’operatore OR nel caso di due entrate:
| A | B | A OR B |
| 0 | 0 | 0 |
| 0 | 1 | 1 |
| 1 | 0 | 1 |
| 1 | 1 | 1 |
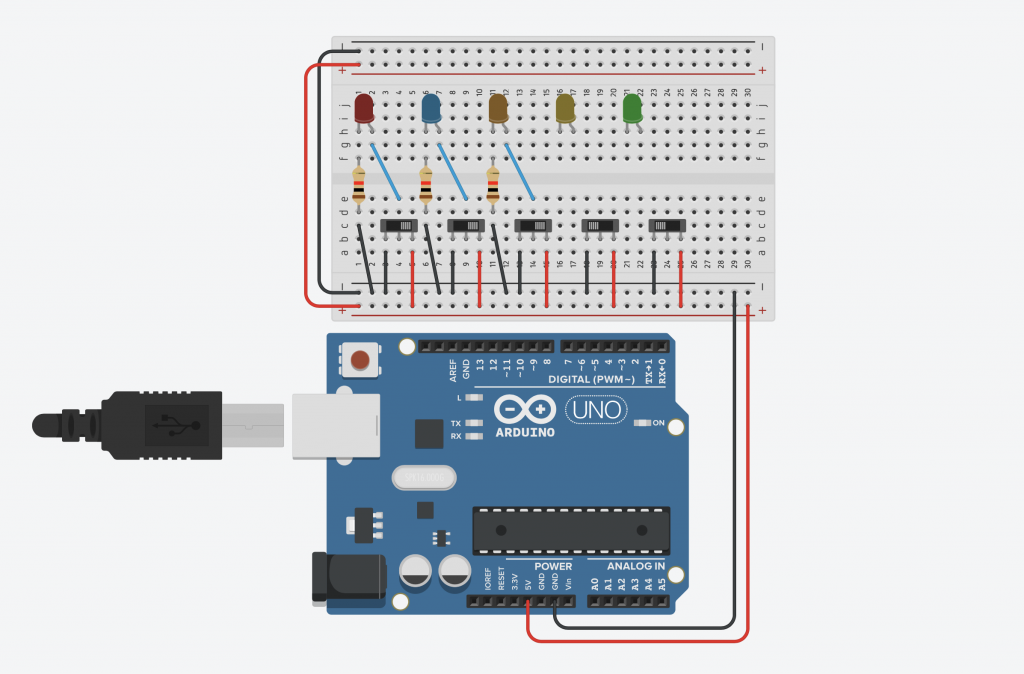
Nell’esempio trattato in questo articolo, sono stati utilizzati degli interruttori a scorrimento per realizzare semplici porte logiche AND e OR. Nello specifico, attraverso gli interruttori è possibile collegare/scollegare il LED alla alimentazione. Modificando la posizione dell’interruttore, il circuito si apre/chiude impedendo/permettendo il passaggio della corrente che permette di spegnere/accendere il LED.
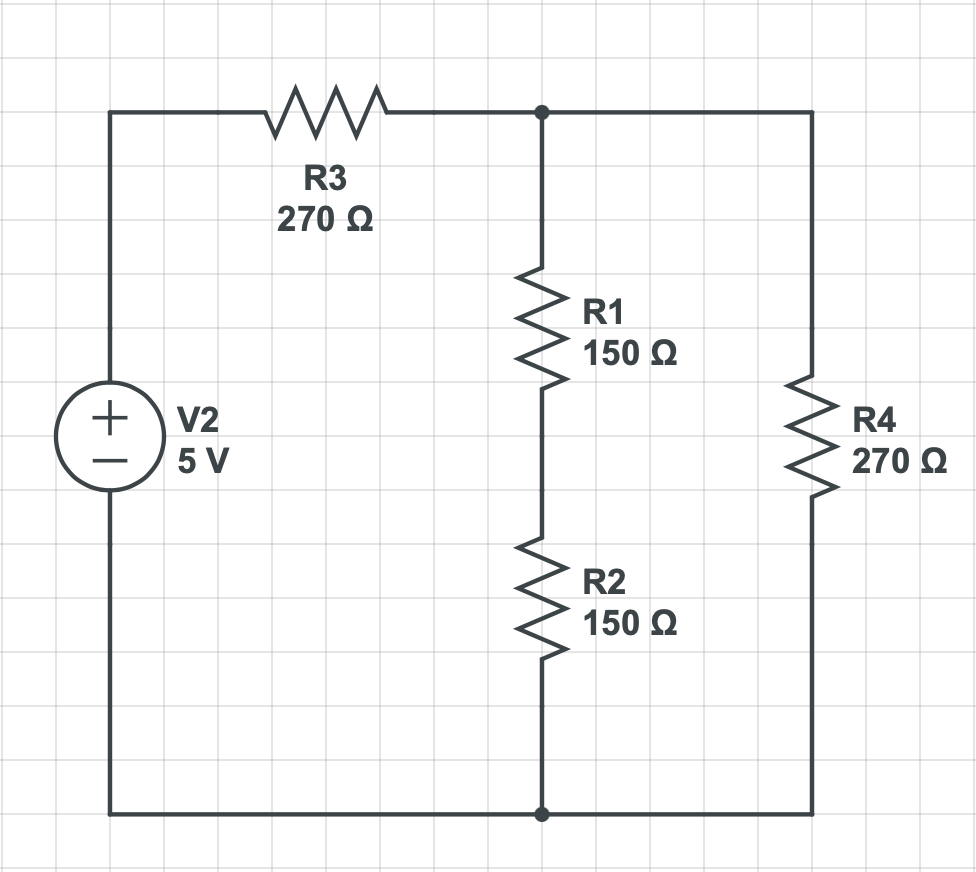
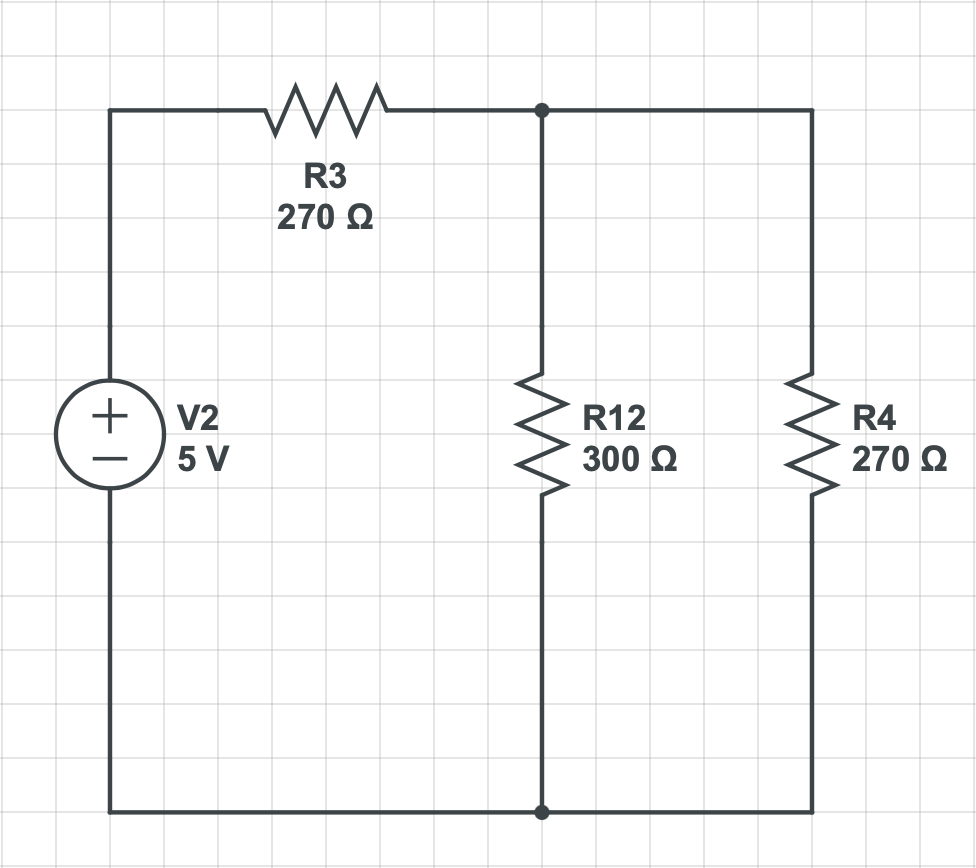
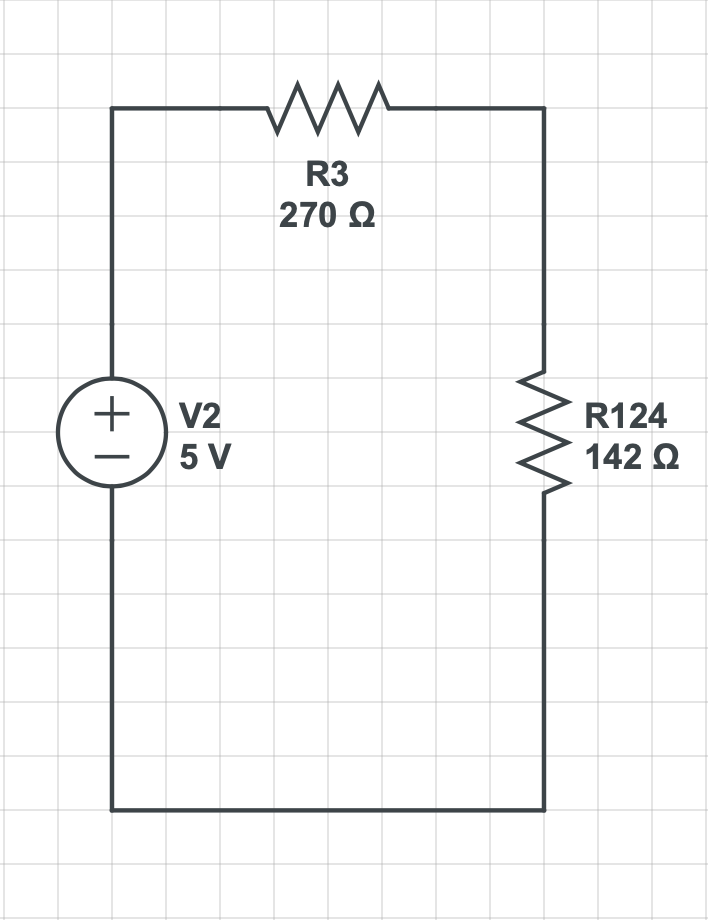
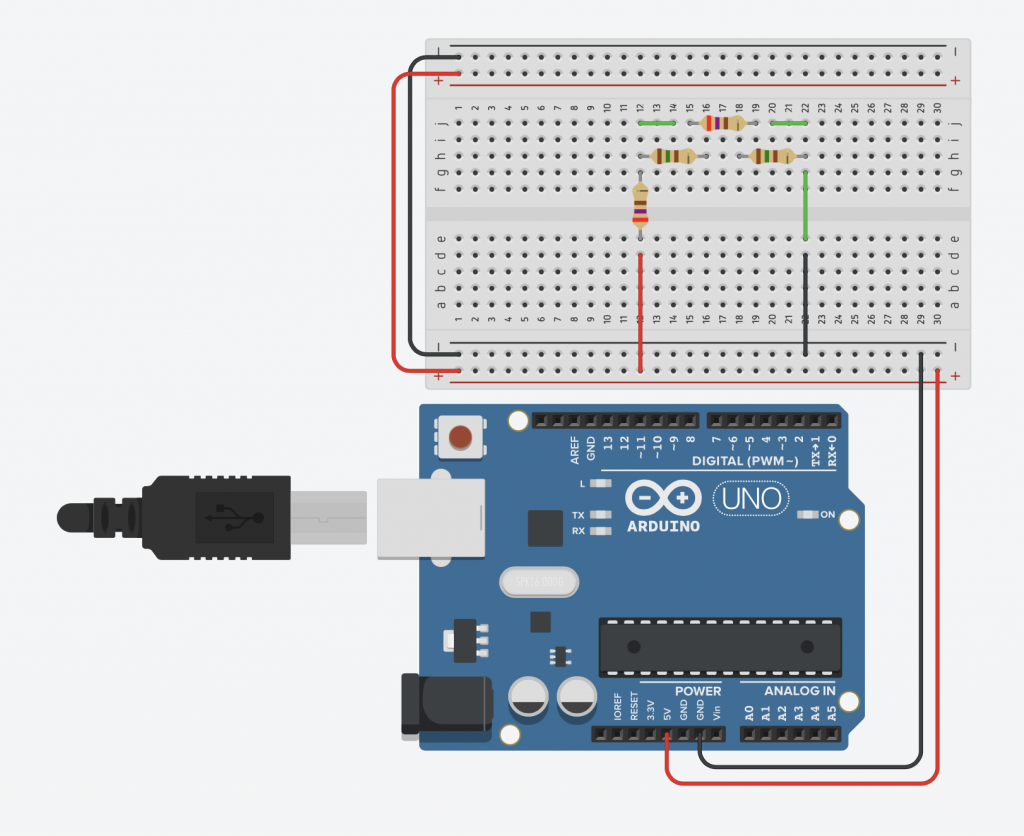
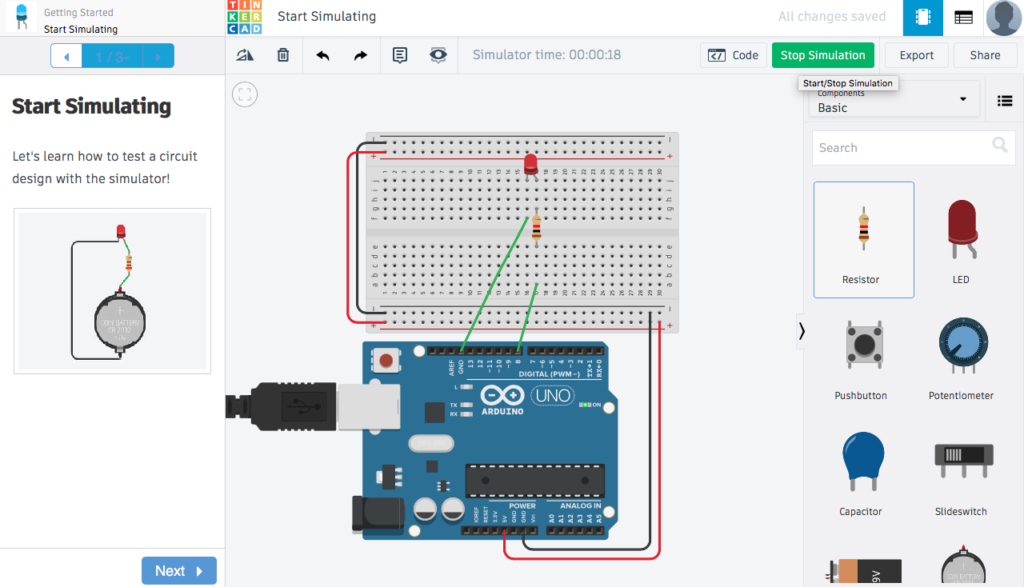
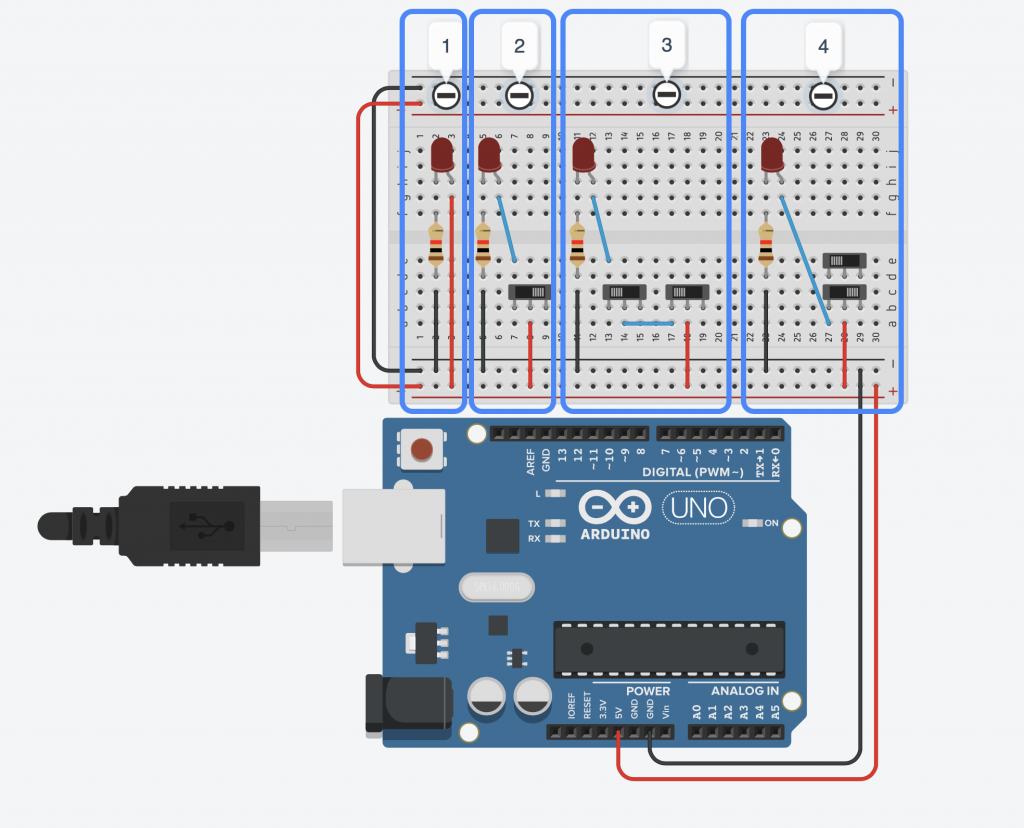
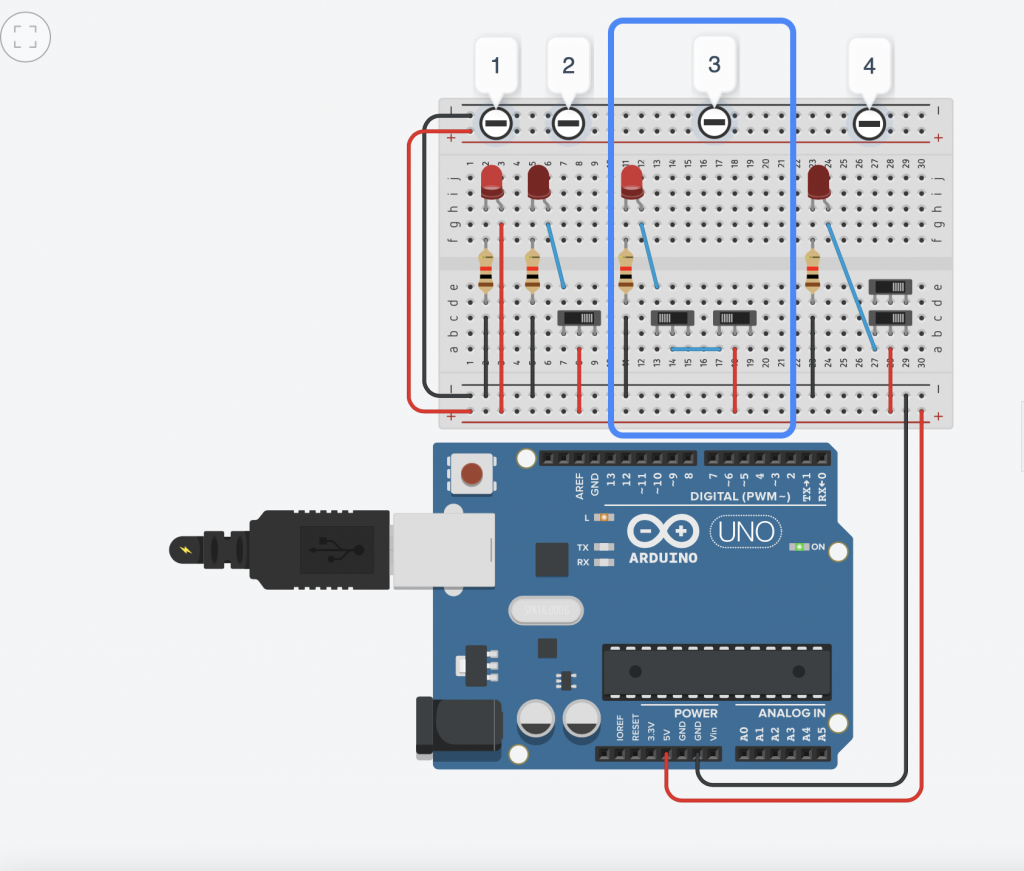
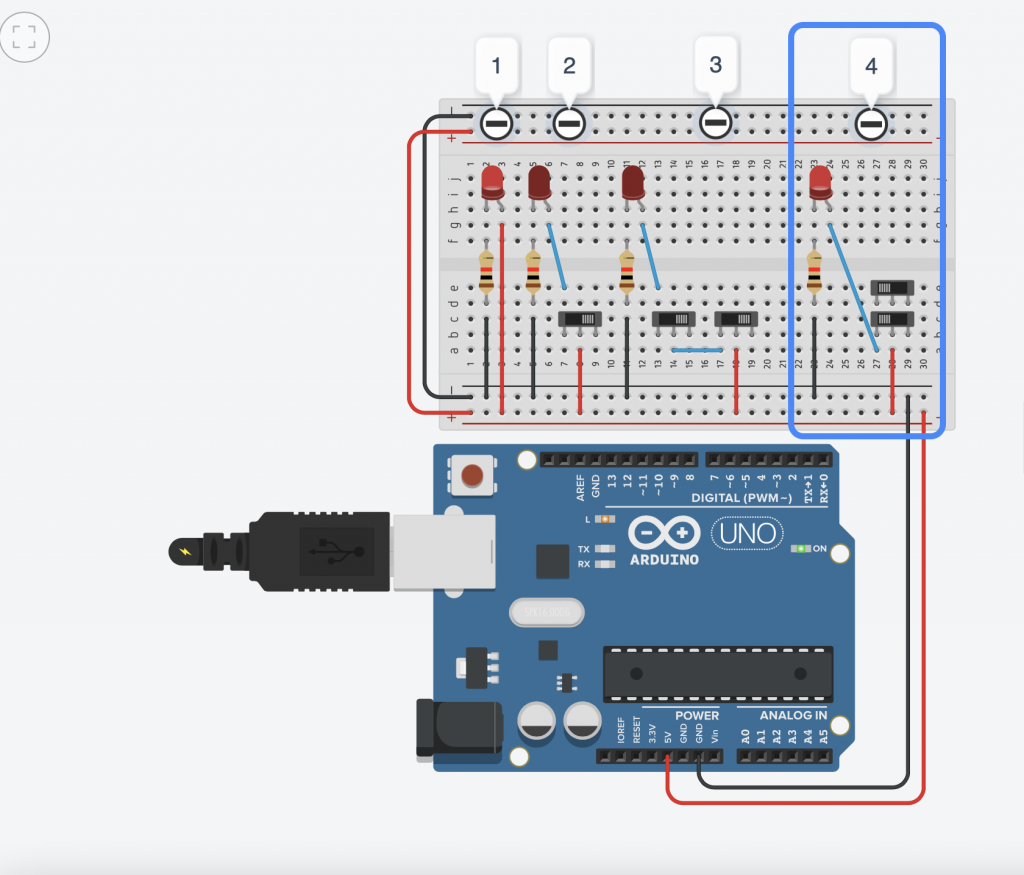
Collegamento Circuitale:

Nella precedente rappresentazione sono riportati quattro differenti circuiti.
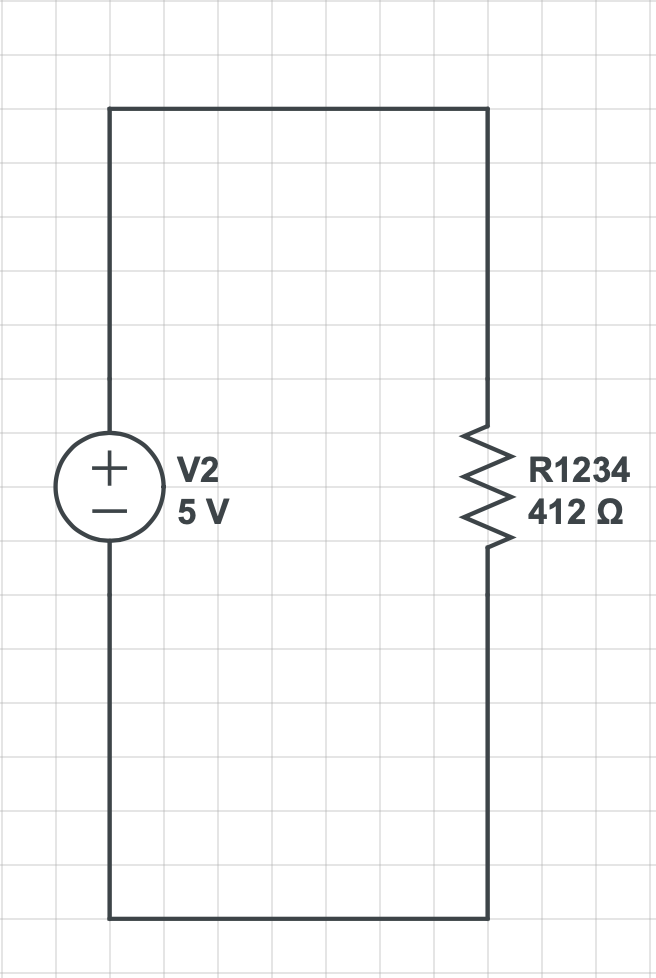
- Circuito1: LED sempre acceso con resistenza per limitare il passaggio di corrente (utile ad evitare la rottura della lampada).
- Circuito2: Utilizzo di un semplice interruttore a scorrimento per interrompere il flusso di corrente e accendere/spegnare il LED.
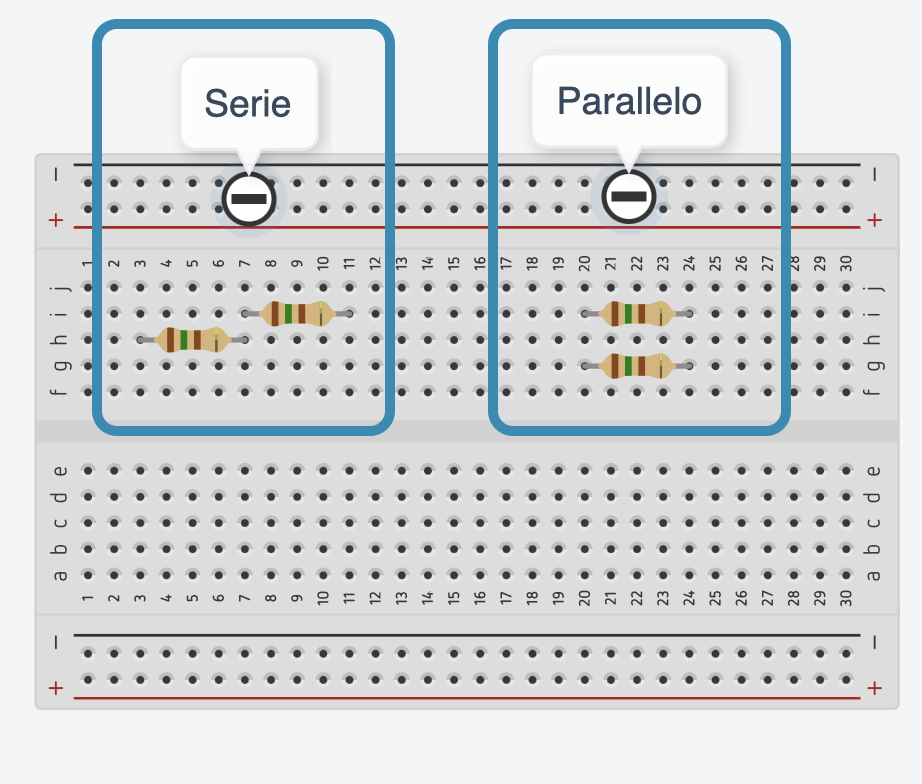
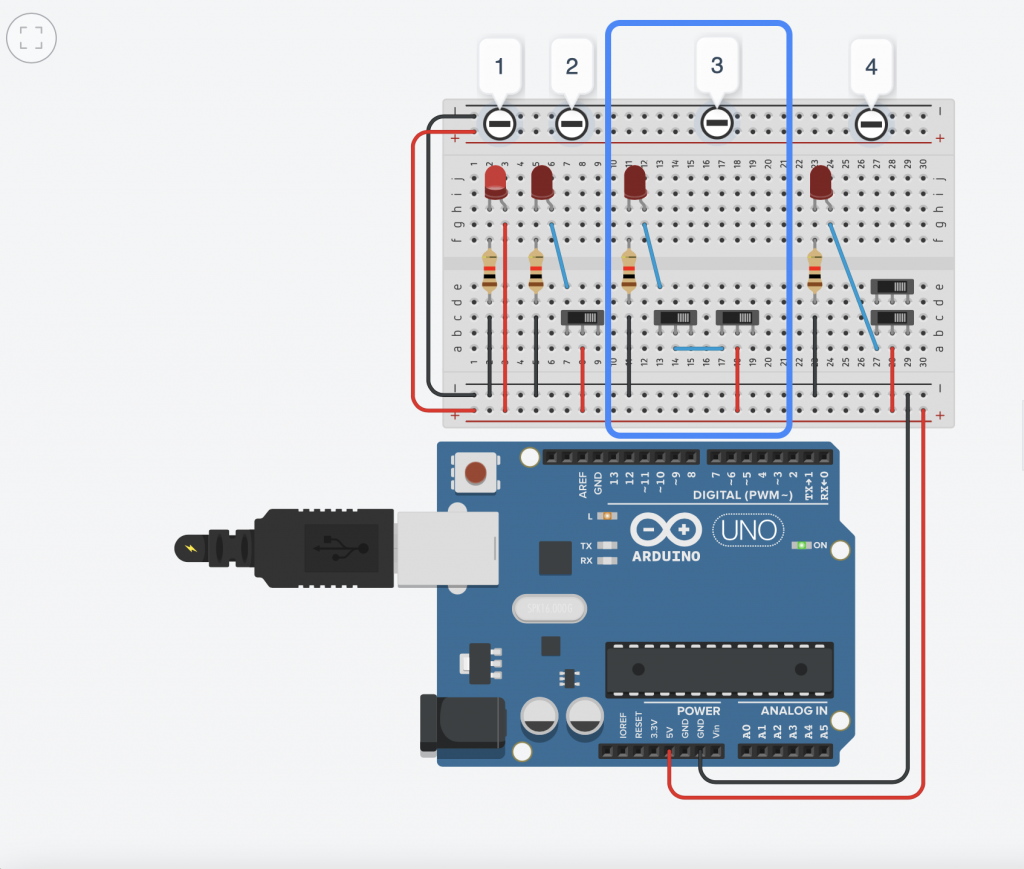
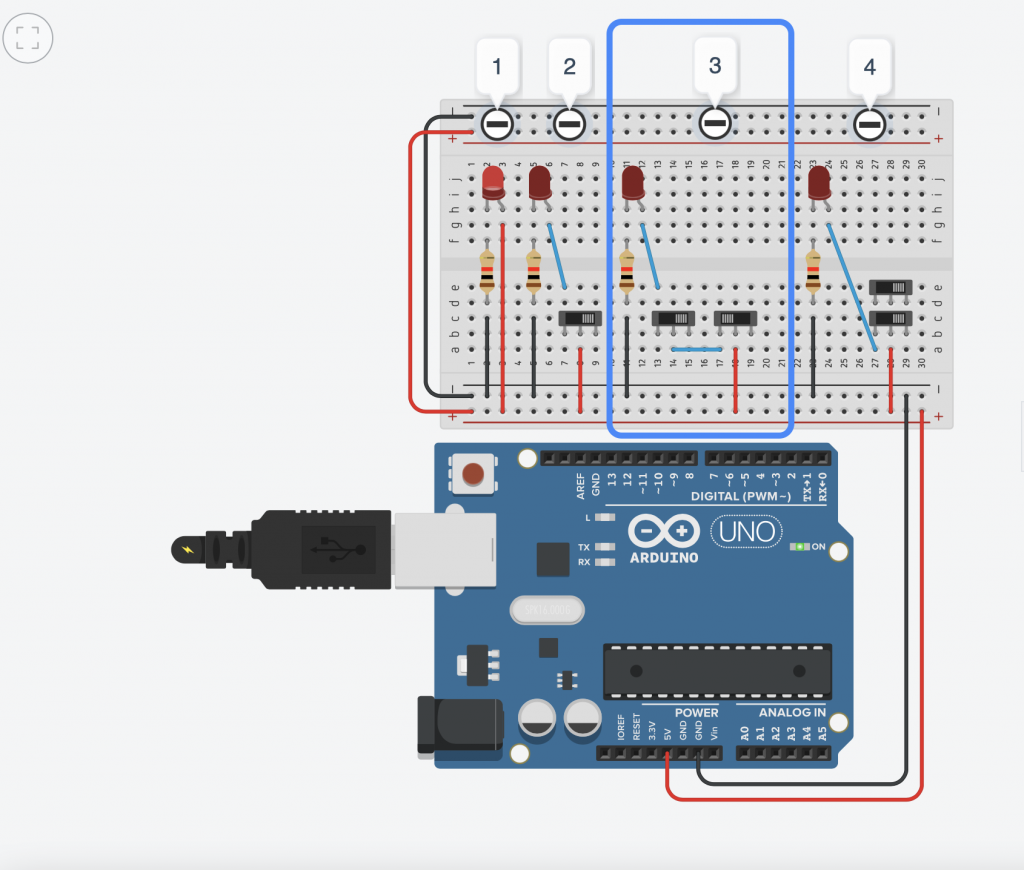
- Circuito3: Realizzazione di una porta logica AND mediante la connessione serie di due interruttori. Nella seguente galleria di immagini sono riportate le differenti combinazioni di input per una porta logica AND realizzata con gli interruttori.
-

A=0 B=0 -

A=0 B=1 -

A=1 B=0 -

A=1 B= 1
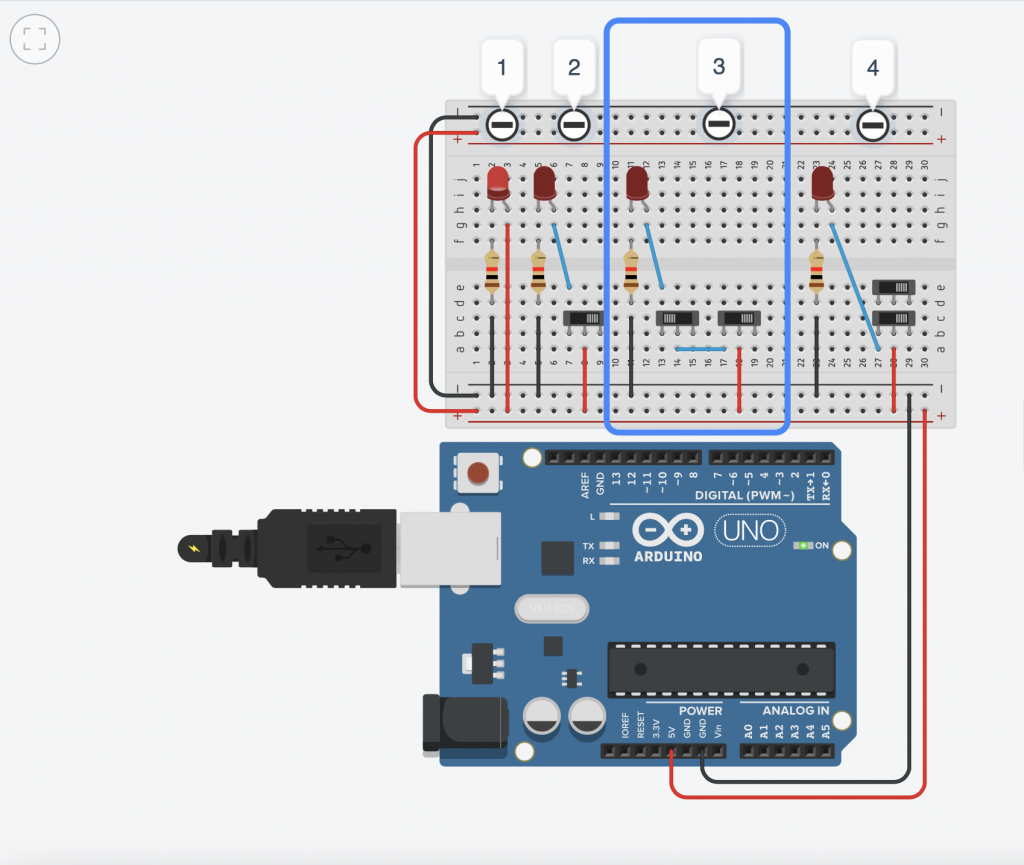
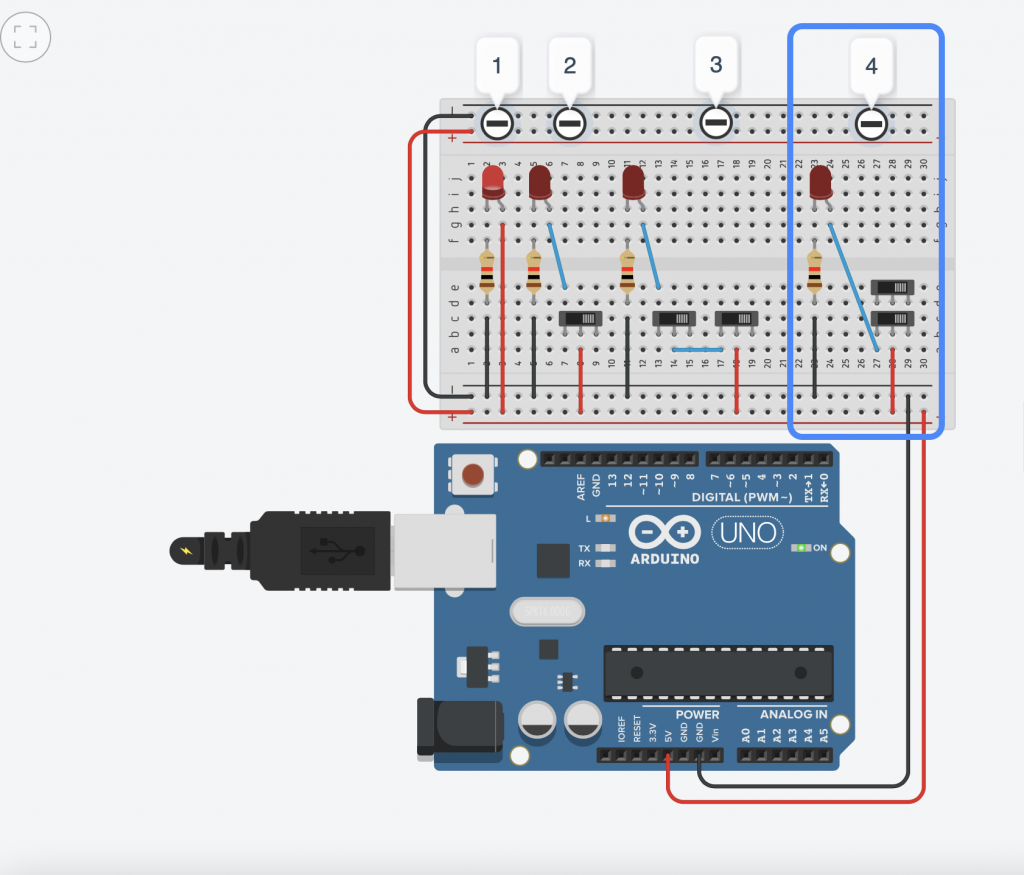
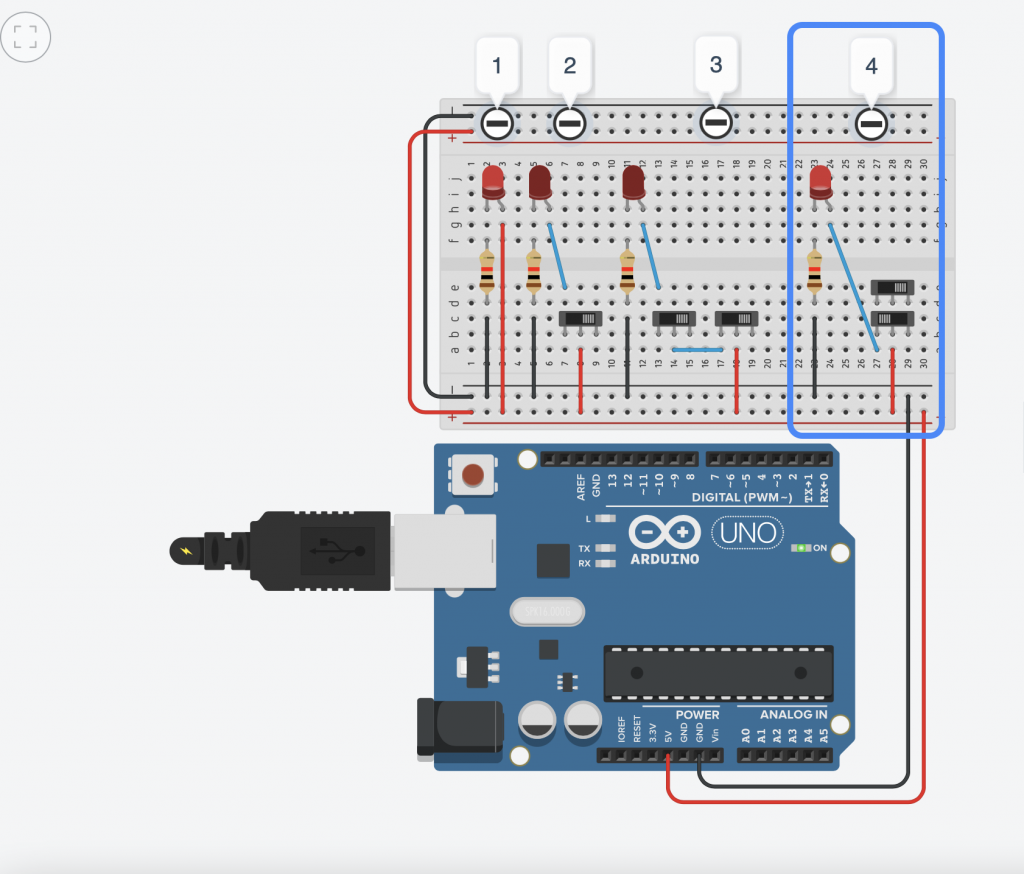
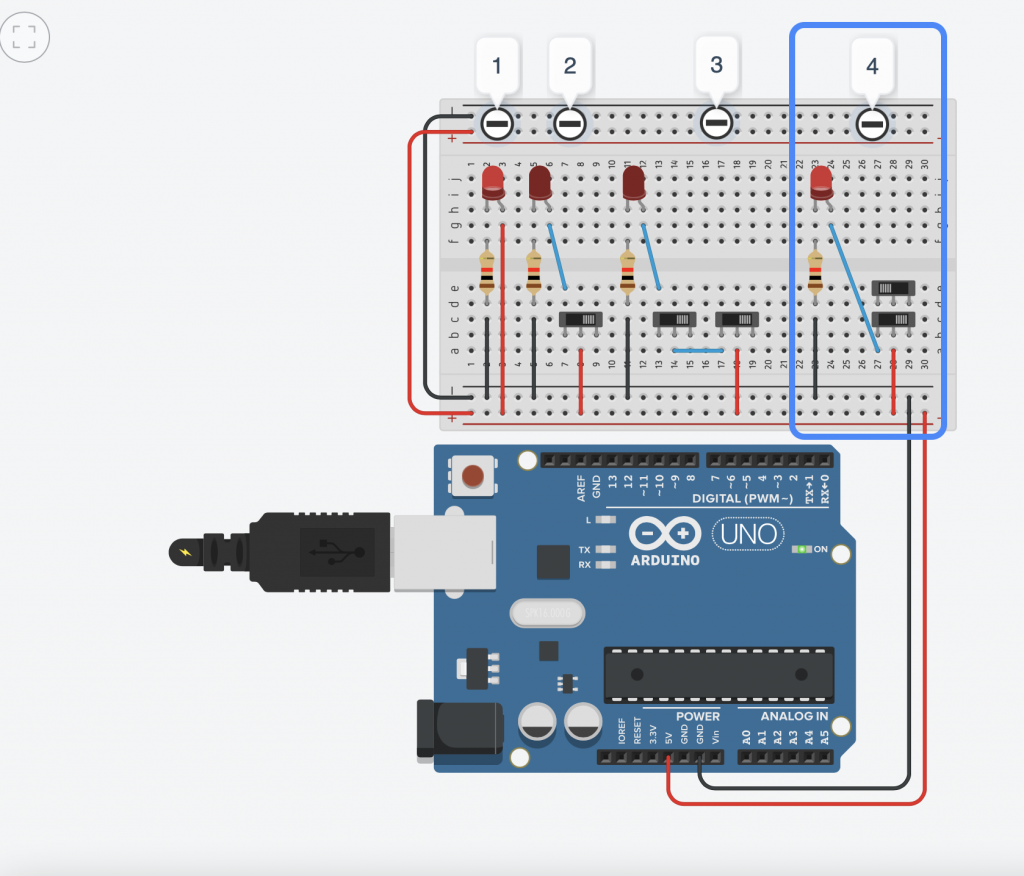
- Circuito4: Realizzazione di una porta logica OR mediante la connessione parallelo di due interruttori. Nella seguente galleria di immagini sono riportate le differenti combinazioni di input per una porta logica OR realizzata con gli interruttori.
-

A = 0 B = 0 -

A = 0 B = 1 -

A = 1 B = 0 -

A = 1 B = 1
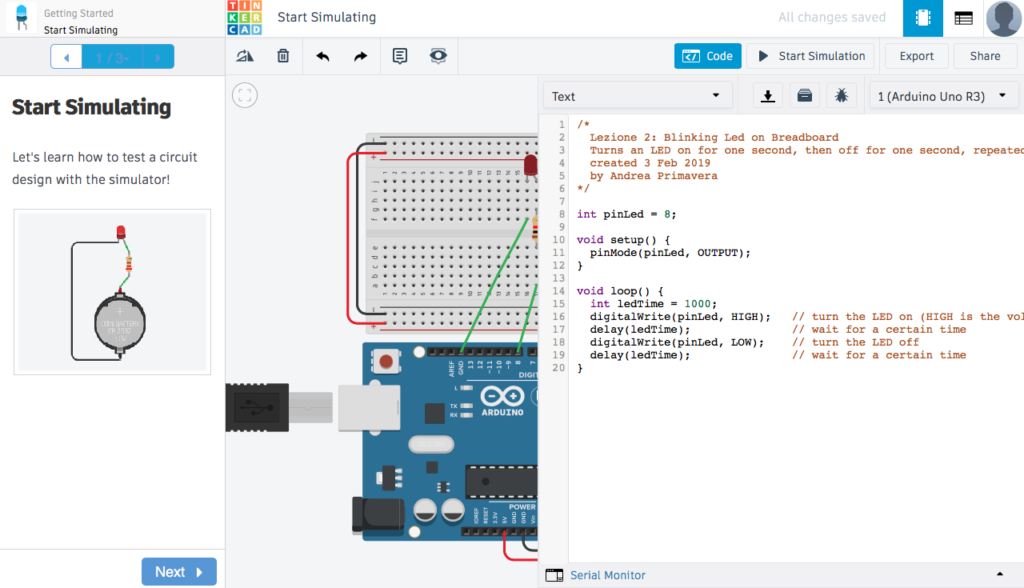
Codice:
Non serve codice.
Tinkercad:
Osservazioni:
- Prova a realizzare combinazioni di porte logiche utilizzando gli interruttori in serie o parallelo.