PowerShield 6+6 T800
Obiettivo: Utilizzare la scheda PowerShield 6+6 T800 per controllare dei carichi in corrente continua con Arduino. Caso applicativo: controllo di velocità di una ventola mediante PWM.
Componenti elettronici:
- Arduino UNO
- PowerShield 6+6 T800
- 1 Ventola da PC
- 1 Alimentatore da Banco (corrente continua)
- 1 Trimmer per controllare la velocità della ventola
Pre-requisiti:
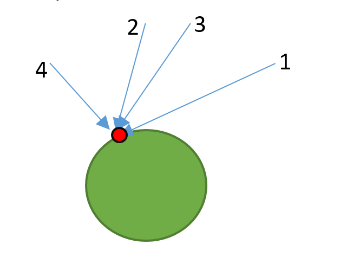
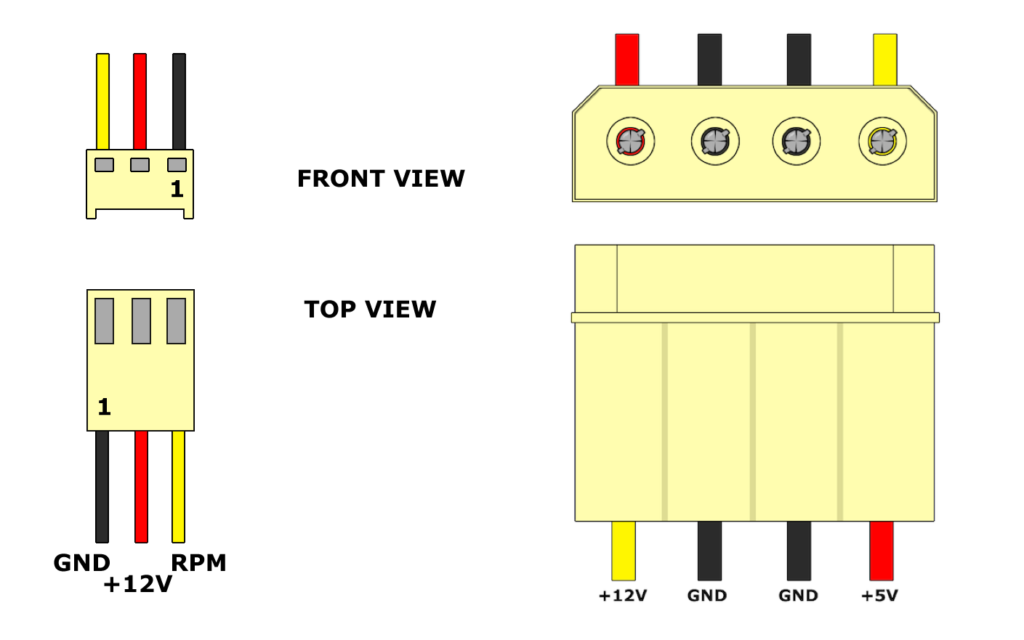
Teoria: Obiettivo di questa dimostrazione è controllare una ventola per PC utilizzando la PowerShield 6+6 T800. E’ importante considerare che esistono due differenti tipologie di ventole le quali si differenziano nel numero di cavi utilizzati per alimentarle (vedi la seguente figura). Nel caso specifico è stato utilizzata una ventola a 3 cavi:
- Cavo Nero: GND
- Cavo Rosso: Alimentazione
- Cavo Giallo: RPM per il controllo della velocità

Poiché la tensione di alimentazione è pari a 12 volt non è possibile utilizzare esclusivamente la scheda Arduino per pilotare la ventola ma è necessaria una fonte di alimentazione esterna ed un dispositivo di controllo (e.g., Relè, Transistor). Nel caso specifico è stato utilizzato la PowerShield 6+6 T800.
PowerShield 6+6 T800: Sviluppata da Vytautas Janušonis e Valdas Mikėnas, questa scheda è stata progettata ed ideata per Arduino (UNO, MEGA, NANO) con l’obiettivo di aiutare l’utilizzatore nella gestione dei carichi che richiedono particolari valori di tensione (input voltage range 6.5 – 32Volt) e corrente (fino a 25 Ampere). Grazie alla tecnologia Mosfet la scheda supporta la gestione di elevate frequenze in uscita e garantisce il supporto PWM fornito da Arduino. In seguito sono riportate le principali specifiche tecniche della scheda:
- Tensione in ingresso fino a 32V con un supporto massimo di corrente pari a 25A.
- Le uscite possono controllare differenti tensioni
- PWM fino a 100kHz
- Fino a 7A per canale
- Autoalimentazione della scheda controllore Arduino.
- Circuito Integrato di MultiProtezione
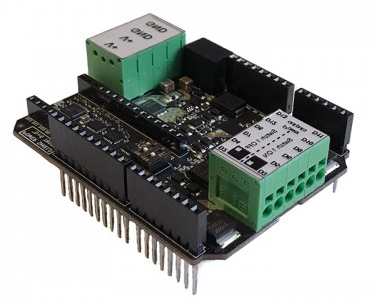
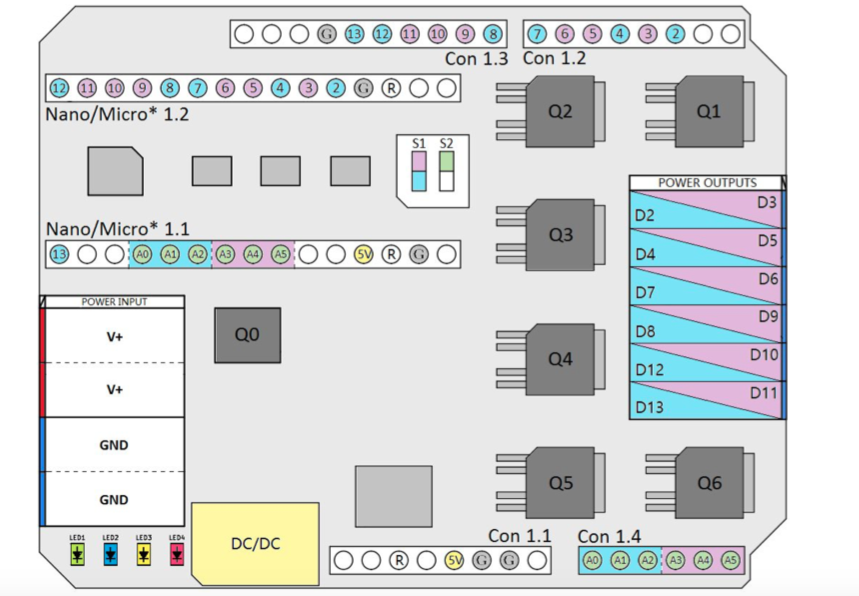
Sono riportate in seguito le immagini relative alla scheda T800 e alla sua configurazione dei PIN


Nella board sono presenti due switch:
- Switch1: Permette di scegliere le uscite. Quando lo switch1 è in posizione OFF i morsetti sono pilotati i pin 2, 4, 7, 8, 12e 13. Quando invece lo switch2 è in posizione ON, sono portati sui morsetti di uscita i PIN PWM 3, 5, 6, 9, 10, 11.
- Switch2: Permette di ottenere il feedback sugli ingressi analogici di quello che sta accadendo in uscita. Nello specifico, quando lo switch2 è in posizione ON e lo switch1 è in posizione OFF sul pin A2 viene riporta la misura della corrente che sta passando nel morsetto di uscita, sul pin A1 è riportato un warning (ON/OFF), ed infine sul pin A0 si indica se l’uscita è in protezione. Differentemente quando lo switch1 è in posizione ON queste informazioni sono riportate rispettivamente sui pin A3, A4, e A5. Tutti questi feedback possono essere visualizzati utilizzando il monitor Seriale.
Nel caso specifico del controllo di velocità di una ventola da PC lo Switch1 è impostato su ON (per abilitare i PIN PWM) mentre lo Switch2 è impostato su OFF.
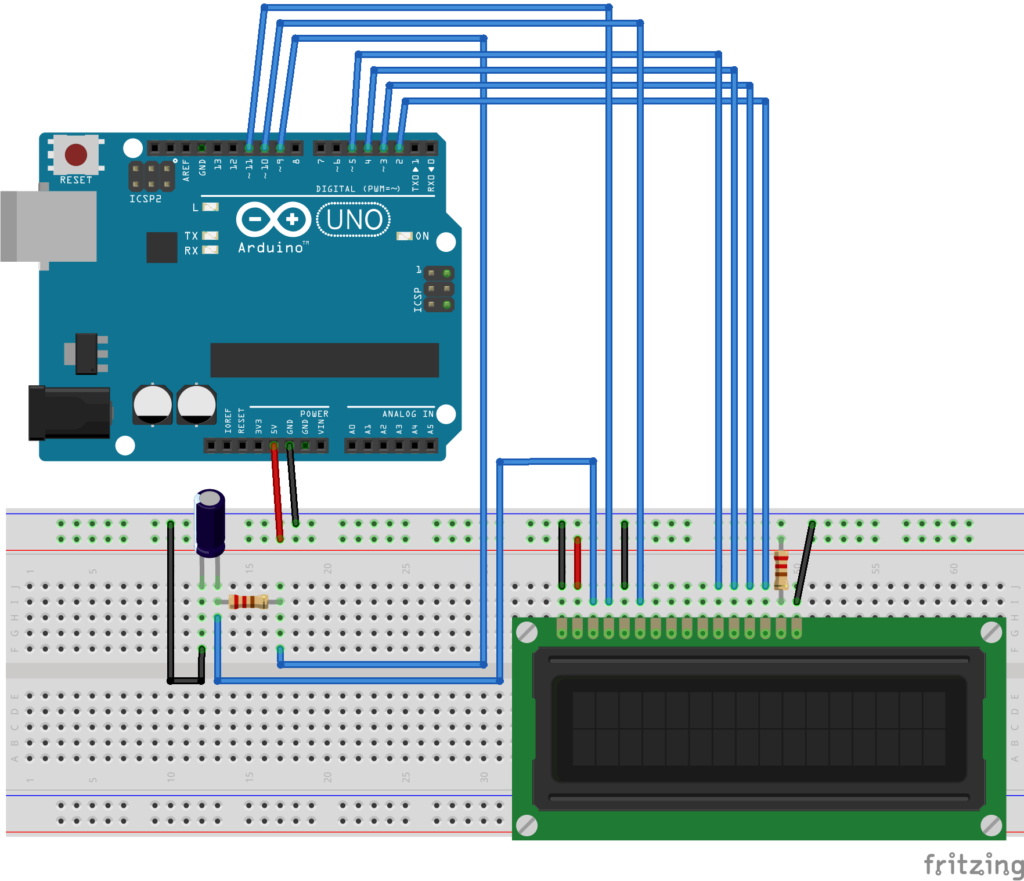
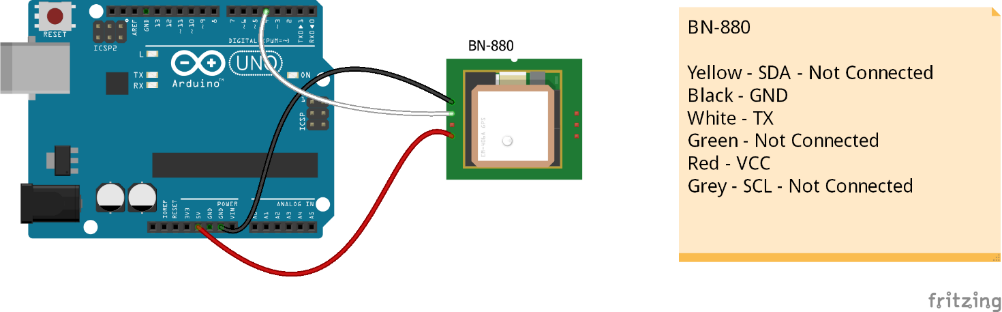
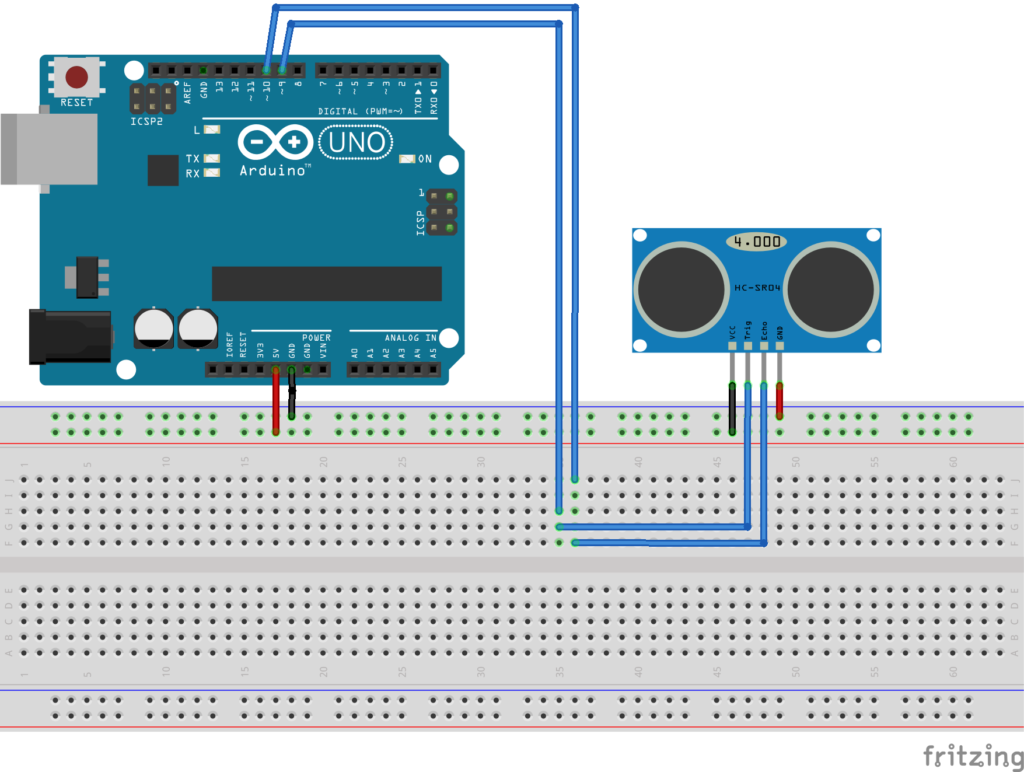
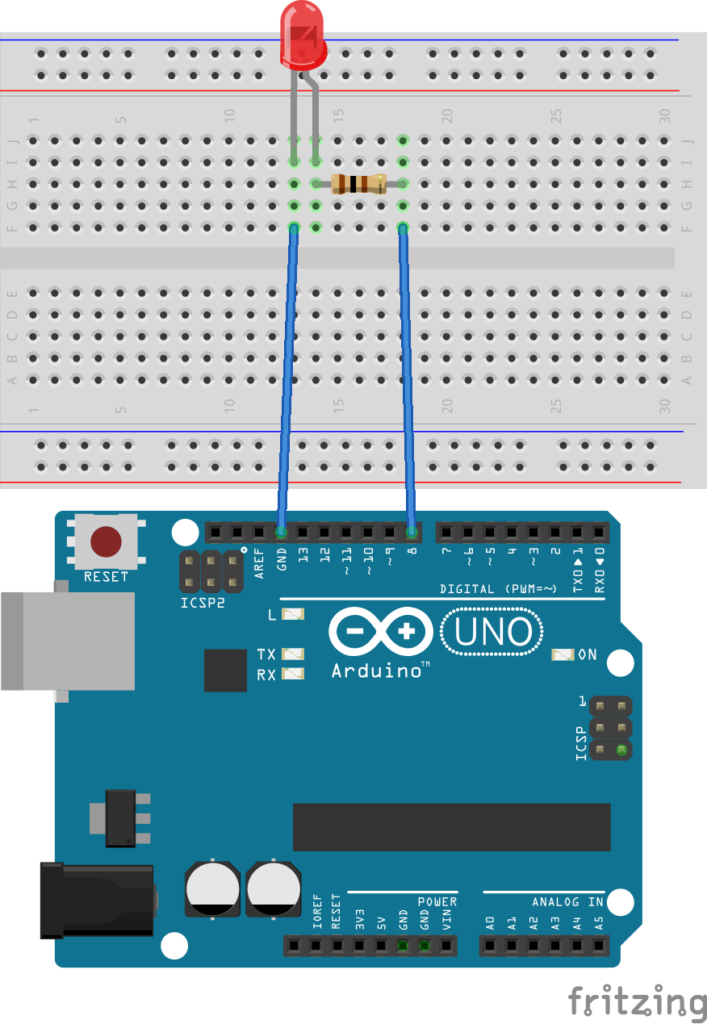
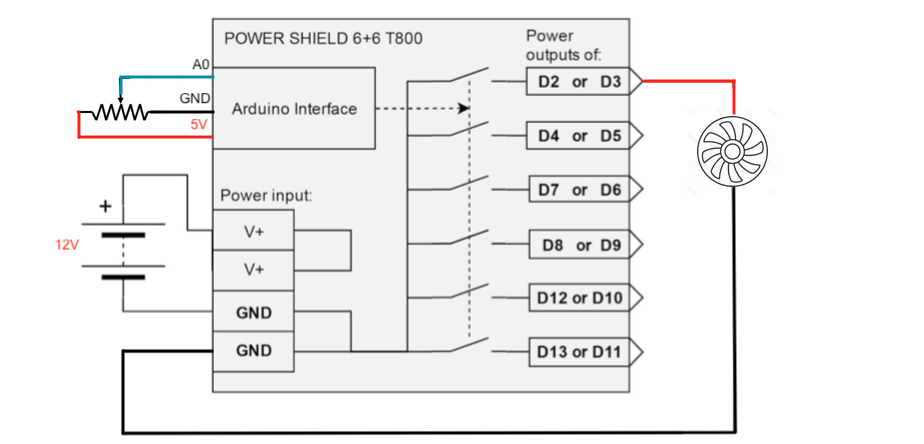
Collegamento Circuitale:

Considerazioni: La PowerShield 6+6 T800 è una ottima scheda che permette di ampliare le possibilità di Arduino trasformandolo in un dispositivo efficace anche dal punto di vista della gestione di carichi che richiedono l’utilizzo di correnti elevate. In molte applicazioni infatti il limite di utilizzo del controllore Arduino è proprio legato all’impossibilità di gestire carichi che richiedono tensioni maggiori di 5volt e/o correnti superiori ad un Ampere.