Il Bastone Sensibile per Ipovedenti [Light]
Obiettivo: Il Bastone Sensibile per Ipovedenti rappresenta un’attività di stampo inclusivo utilizzabile in un contesto scolastico al fine di compensare la cecità e permettere agli alunni non vedenti di superare ostacoli ed impedimenti ambientali. Tale attività permette di sviluppare attraverso un processo meta-inclusivo l’empatia necessaria per comprendere le difficoltà affrontate da un ragazzo ipovedente all’interno di un contesto scolastico.
Tale strumento, rappresenta l’evoluzione del più comune e tradizionale bastone assistivo per compensare la cecità e permettere agli alunni non vedenti di superare ostacoli ed impedimenti ambientali. Un sensore di prossimità, montato sul telaio, conferisce la sensibilità al bastone. A seconda della distanza calcolata attraverso il sensore, vengono generati degli impulsi sonori con durata variabile. A differenza di quanto avviene con l’uso di un bastone tradizionale, con il quale gli ostacoli vengono individuati attraverso il tocco, in questo caso basterà concentrarsi sulla durata sonora per capire la posizione di eventuali impedimenti al percorso, proprio come avviene con i sensori di parcheggio delle automobili. Durante le attività, gli alunni sono chiamati in prima persona ad affrontare e cercare di superare gli ostacoli dovuti alla cecità. Nello stesso tempo si rendono conto delle diverse-abilità che un loro pari, non vedente o ipovedente, deve necessariamente sviluppare per compensare la mancanza della piena percezione visiva.
Componenti elettronici:
- Arduino UNO
- Breadboard
- 1 Sensore Ultrasuoni (e.g., HC-SR04)
- 1 Buzzer attivo
Pre-requisiti:
Teoria: Il bastone sensibile per ipovedenti rappresenta dal punto di vista tecnologico la naturale evoluzione del tradizionale sensore di parcheggio, ovvero un dispositivo ampiamente utilizzato in ambito automobilistico per favorire l’operazione del una delle moderne tecnologie che permettono al guidatore di un autoveicolo di essere a conoscenza della distanza tra la propria automobile ed un eventuale altro veicolo.
Nel caso specifico, il bastone sensibile si basa su un sensore di prossimità ad ultrasuoni (INPUT) ed un buzzer (OUTPUT) utilizzato come segnalatore acustico.
Nel dettaglio, maggiore è la distanza maggiore sarà il ritardo tra una segnalazione acustica e la successiva, analogamente, minore è la distanza minore sarà il ritardo tra una segnalazione acustica e la successiva. In particolare, la relazione ingresso uscita che lega la distanza al ritardo impiegato nella segnalazione acustica è funzione dei seguenti quattro parametri:
- DistanzaMassima: la distanza massima dopo la quale non viene più segnalato un’ostacolo.
- DistanzaMinima: la distanza minima per la quale il buzzer emette un tono continuo
- RitardoMassimo: Il ritardo tra una segnalazione acustica e la successiva nel caso di massima distanza.
- RitardoMinimo: Il ritardo tra una segnalazione acustica e la successiva nel caso di minima distanza.
Questi valori vengono utilizzati al fine di determinare l’equazione fondamentale per il calcolo del ritardo:
ritardo = distanza*((RitardoMax-RitardoMin)/(DistanzaMax-DistanzaMin))
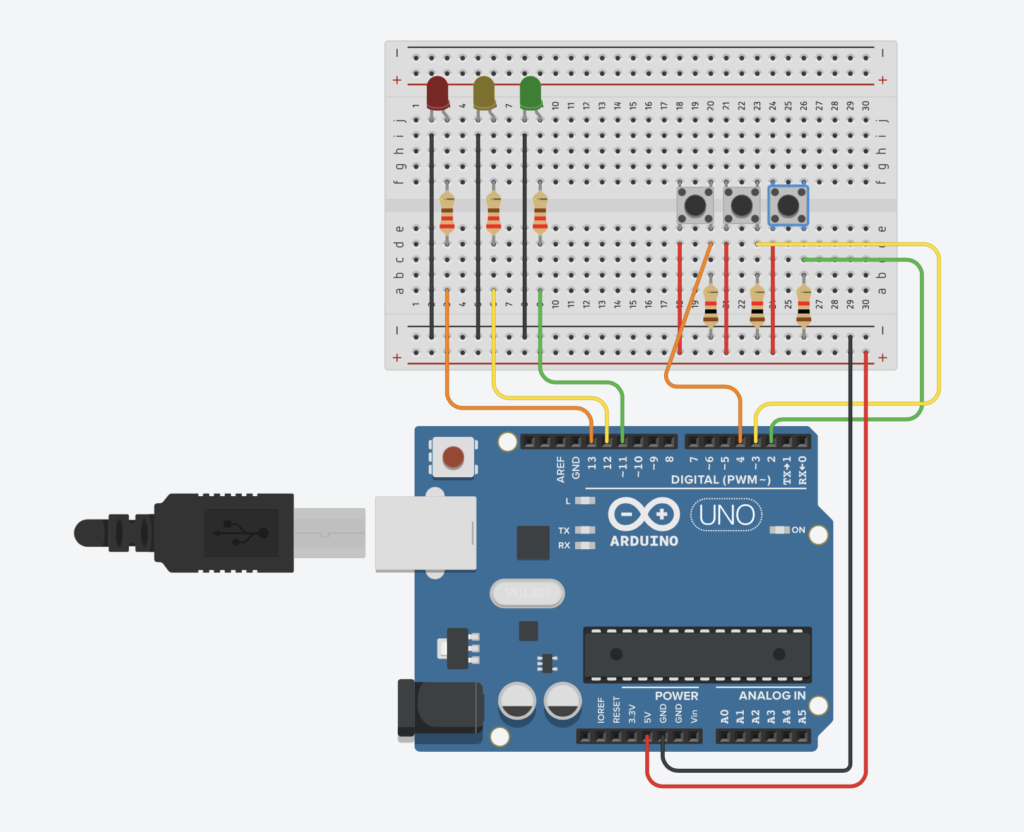
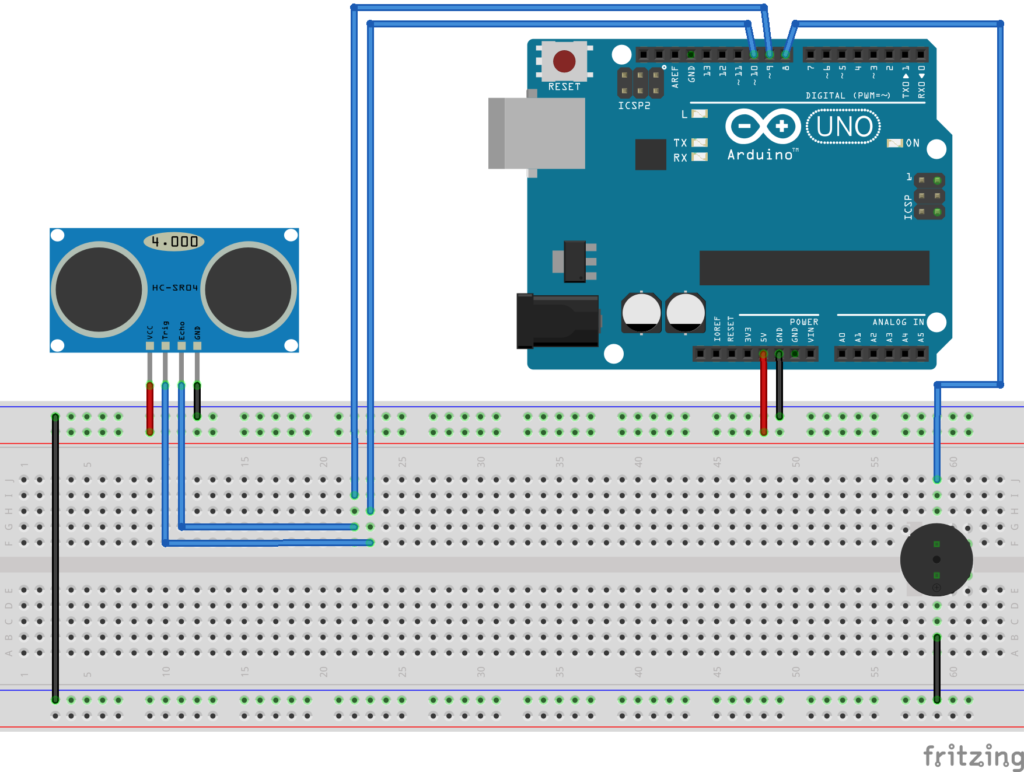
Collegamento Circuitale:

Codice:
Personalizzazioni: E’ possibile introdurre un secondo sensore ad ultrasuoni per evidenziare la presenza di un ostacolo a destra oppure a sinistra dell’utilizzatore.