Scilab #1 Elaborazione di una immagine in Scilab: aumentare o diminuire la luminosità di una foto
Obiettivo: Effettuare una semplice elaborazione di una immagine in scilab con l’obiettivo di aumentare o diminuire la luminosità di una foto.
Teoria Rappresentazione di una immagine:
Un’immagine in scala di grigi a 8 bit rappresenta ogni pixel con un singolo valore che descrive la sua luminosità. Questi valori possono variare da 0 (completamente nero) a 255 (completamente bianco), con 256 livelli intermedi che rappresentano diverse sfumature di grigio. Ogni pixel dell’immagine è associato a una matrice bidimensionale, dove ogni elemento della matrice contiene un valore di luminosità che definisce il tono di grigio di quel pixel. Nel contesto delle immagini a 8 bit, un’immagine in scala di grigi è generalmente memorizzata come una matrice di interi compresi tra 0 e 255. La rappresentazione in scala di grigi è particolarmente utile per applicazioni che richiedono analisi di luminosità o contrasto, come nel caso della visione artificiale, della fotografia in bianco e nero e nell’elaborazione delle immagini mediche.

Funzioni non lineari per modificare la luminosità:
Oltre alle funzioni iperboliche, altre funzioni non lineari come i logaritmi e le funzioni polinomiali sono utilizzate per modificare la luminosità dei pixel in modo non uniforme. Queste funzioni consentono di alterare l’intensità dei pixel in modo che alcune aree dell’immagine vengano più schiarite o scurite rispetto ad altre, permettendo così di applicare effetti visivi complessi.
Funzione Logaritmica:
Una delle funzioni più comuni per manipolare la luminosità in modo non lineare è la funzione logaritmica. La funzione logaritmica è utile per schiarire le aree scure dell’immagine senza modificare troppo le aree già chiare. La formula logaritmica applicata ai valori dei pixel può essere espressa come:
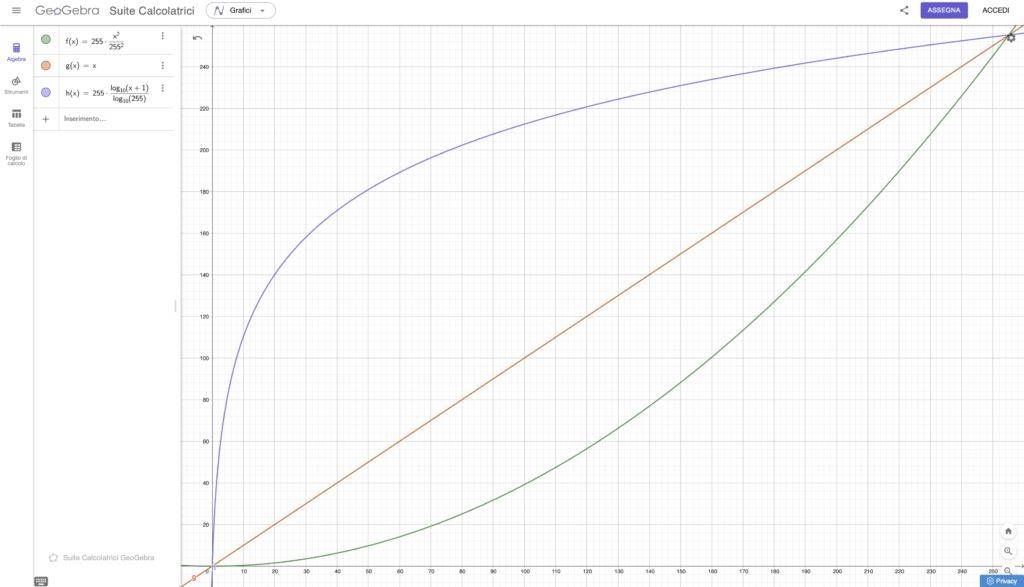
h(x) = 255*log(x+1)/log(255)
Questa funzione ha l’effetto di aumentare la luminosità nelle aree scure dell’immagine, rendendo più visibili i dettagli nelle ombre. Tuttavia, non ha un impatto significativo sulle aree già luminose, poiché il logaritmo cresce più lentamente man mano che x x aumenta. È particolarmente utile quando si desidera “illuminare” le ombre senza sovraesporre le luci.

Funzione Polinomiale:
Le funzioni polinomiali sono un’altra classe di funzioni non lineari utilizzate per modificare la luminosità. Una funzione polinomiale di grado nn applicata ai valori dei pixel può essere scritta come:
f(x) = 255*x^2/255^2
Questa funzione ha l’effetto di diminuire la luminosità nelle aree chiare dell’immagine.

CONFRONTO TRA LE FUNZIONI:
Per comprendere al meglio l’effetto di queste funzioni sulle immagini vengono in seguito riproposti i differenti studi di funzione confrontati con l’equalizzazione della retta bisettrice del primo e del terzo quadrante

Codice SCILAB:
Il codice SCILAB presentato, si occupa di caricare un’immagine in formato .dat, applicare una trasformazione logaritmica per alterarne la luminosità e quindi visualizzare sia l’immagine originale che quella elaborata. Il codice è caratterizzato da differenti fasi:
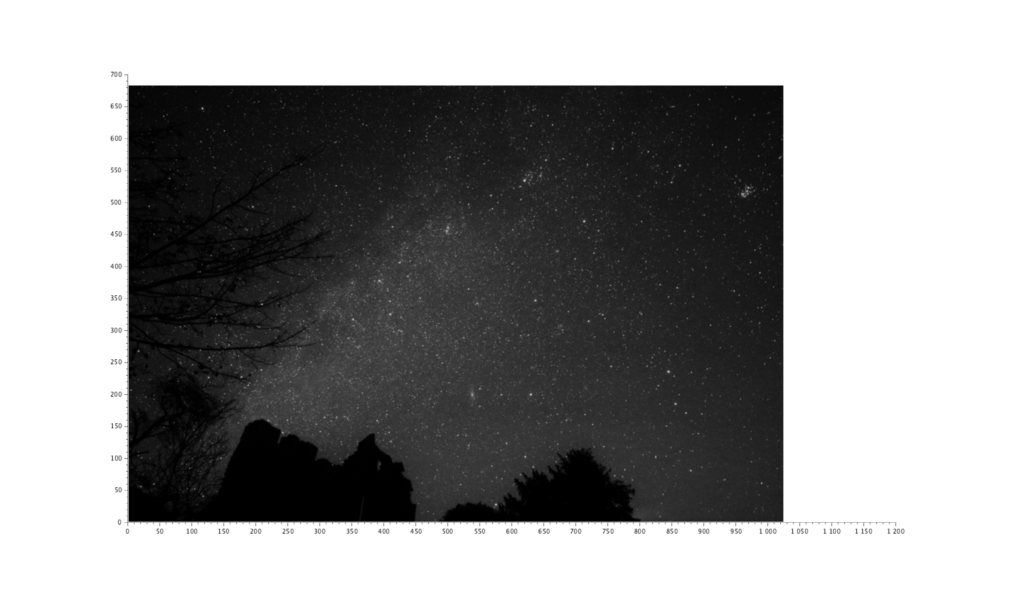
- Lettura dell’immagine: Il codice legge un’immagine salvata in formato .dat (un formato di dati binari). La matrice che rappresenta l’immagine viene creata usando i valori di luminosità per ogni pixel. L’immagine è rappresentata come una matrice di dimensioni 1024×683.
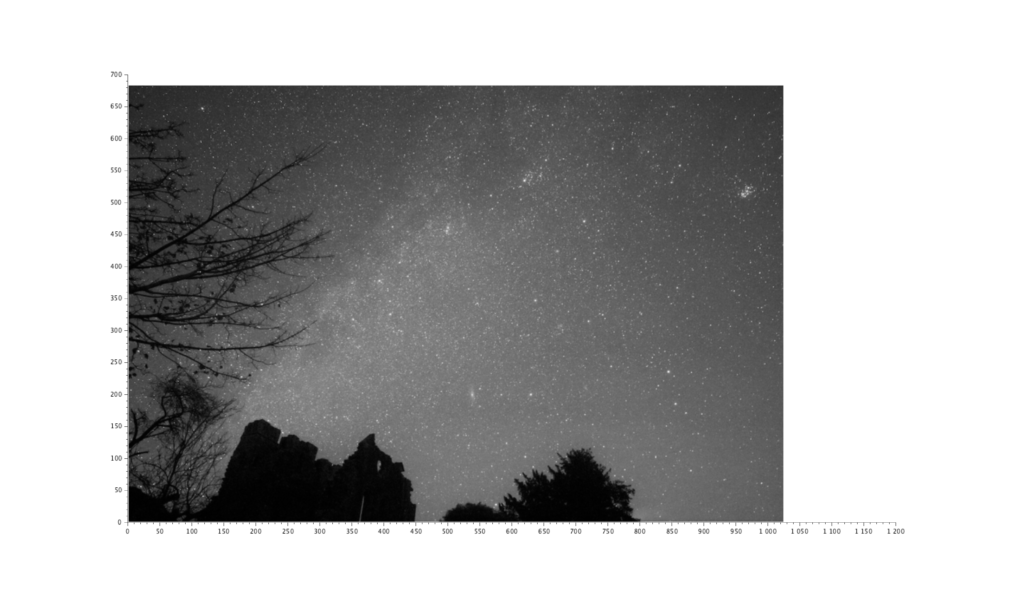
- Elaborazione dell’immagine: Viene applicata una funzione logaritmica a ciascun pixel dell’immagine per modificarne la luminosità. La trasformazione logaritmica è progettata per schiarire le aree più scure dell’immagine, modificando l’intensità dei pixel.
- Visualizzazione delle immagini: Il codice mostra due versioni dell’immagine:
- La versione originale, letta dal file
.dat. - La versione elaborata, che ha subito la trasformazione logaritmica per modificare la luminosità.
- La versione originale, letta dal file
In sostanza, l’immagine viene letta e poi trasformata utilizzando una formula logaritmica per migliorare la visibilità delle aree scure, per poi visualizzare entrambe le immagini.
FILE immagine:
https://www.arduinofacile.it/wp-content/uploads/2025/02/immagine.dat_.zip