Obiettivo: Conoscere i tre principali modi per includere un foglio di stile CSS in un file HTML.
Pre-requisiti:
HTML #3 CSS
Teoria
Esistono tre principali modi per includere un foglio di stile CSS in un file HTML:
1. Stile inline sugli elementi HTML:
È possibile aggiungere CSS direttamente a specifici elementi HTML utilizzando l’attributo style. Questo approccio è poco utilizzato per mantenere una buona separazione tra contenuto e presentazione, ma può essere utile per applicare stili veloci o unici:
<p style=”color: #FF0000;”>Questo è un paragrafo rosso</p>
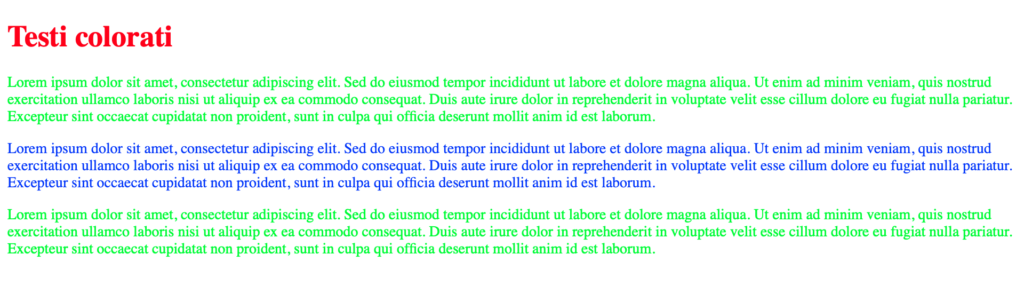
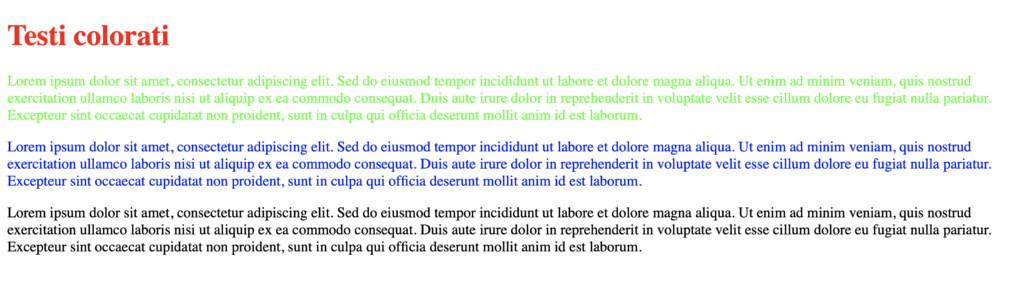
Viene in seguito riportato un esempio di pagina HTML in cui viene effettuata la parametrizzazione del colore.

2. Stile interno (internal):
Il CSS può essere inserito direttamente all’interno del file HTML utilizzando il tag <style> all’interno della sezione <head>. Questo metodo consente di scrivere regole CSS che verranno applicate esclusivamente alla pagina corrente. È utile per applicare stili specifici a una singola pagina senza influenzare l’intero sito o quando si desidera testare rapidamente modifiche stilistiche.
All’interno del blocco <style>, è possibile definire stili basati su classi e identificativi (id), che permettono di selezionare e stilizzare gruppi specifici di elementi HTML:
- Classi (Class): Sono utilizzate per applicare stili a più elementi HTML. Si definiscono con un punto (.) nel CSS, e gli elementi HTML che devono ricevere lo stile devono avere l’attributo class.
- Identificativo (Id): Si usano per stilizzare un elemento unico della pagina. Si definiscono con un cancelletto (
#) nel CSS, e l’elemento HTML deve avere un attributoid. Poiché l’iddovrebbe essere unico, questo metodo si utilizza quando si vuole applicare uno stile specifico a un solo elemento:
L’uso di classi e identificativi all’interno di stili interni permette una maggiore flessibilità e organizzazione, garantendo che lo stesso stile possa essere riutilizzato o applicato in modo selettivo a elementi specifici della pagina.

3. Incorporazione esterna tramite link:
<link rel=”stylesheet” href=”style.css”>
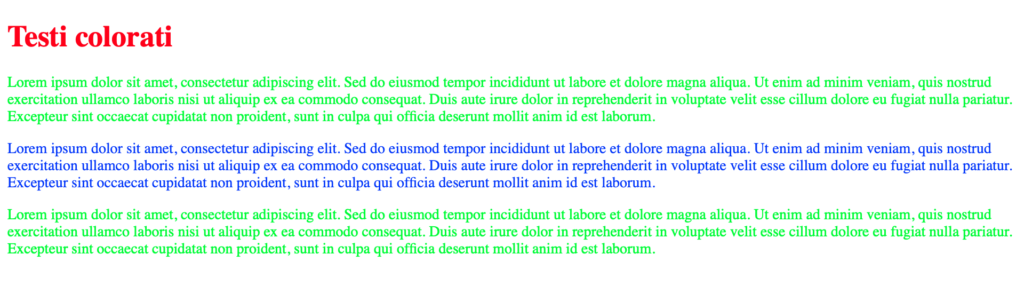
Viene in seguito riportato un esempio di pagina HTML e relativo file css in cui viene effettuata l’incorporazione esterna tramite link.