HTML #6 Realizzare applicazioni responsive utilizzando il Sistema a Griglia
Obiettivo: Applicare i principi delle media queries per creare un sistema a griglia per applicazioni complesse.
Pre-requisiti:
HTML #5 Realizzare applicazioni responsive utilizzando le Media Queries
Teoria
Il sistema a griglia realizzato con le media queries è un approccio efficace per rendere i layout web responsivi e adattabili a diversi dispositivi. Grazie a questa tecnica, è possibile modificare la struttura della pagina in base alle dimensioni dello schermo: ad esempio, su schermi di grandi dimensioni, una griglia potrebbe avere più colonne per sfruttare al meglio lo spazio disponibile, mentre su dispositivi mobili le stesse colonne potrebbero ridursi a una sola, impilando i contenuti in modo verticale per una migliore leggibilità. Nel caso specifico, non viene utilizzato nessun framework o approcci bassati su flexbox o CSS Grid piuttosto viene costruito un proprio sistema utile a comprendere dal punto didattico come funzionano questi approcci.



Codice:
Viene in seguito riportato il codice CSS utile per realizzare il sistema a griglia.
Questo codice crea una griglia responsive utilizzando classi per colonne e media queries per adattare il layout a diversi schermi:
Nello specifico interessanti elementi presenti nel codice sono:
- Box Sizing: L’elemento universale * { box-sizing: border-box; } assicura che padding e bordi siano inclusi nelle dimensioni totali degli elementi, facilitando la gestione dei layout.
- Paragrafi: Gli elementi hanno uno sfondo giallo chiaro, un’altezza di 150px, nessun margine e un bordo nero.
- Righe: La classe .row è impostata per occupare l’intera larghezza disponibile (width: 100%).
- Colonne:
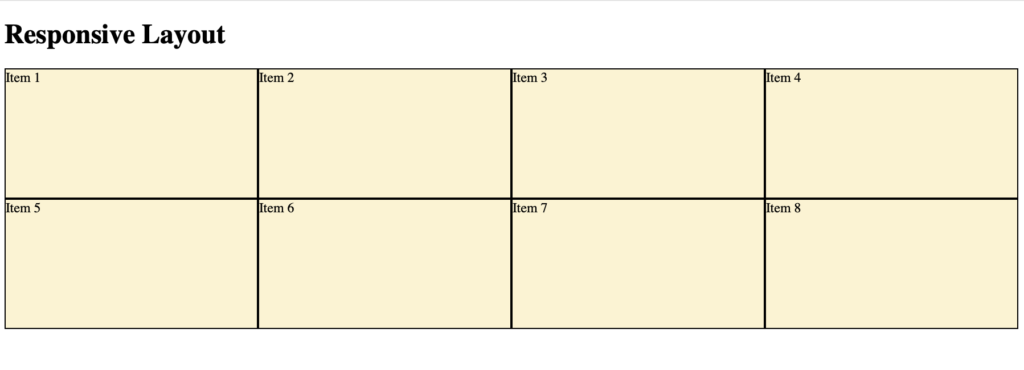
– Per i larghi schermi (min-width: 1200px), le colonne .col-lg-* vengono impostate con dimensioni proporzionali per realizzare una griglia di 12 colonne, con classi da .col-lg-1 (8.33%) a .col-lg-12 (100%). Ogni colonna ha il float: left per allineare le colonne affiancate.
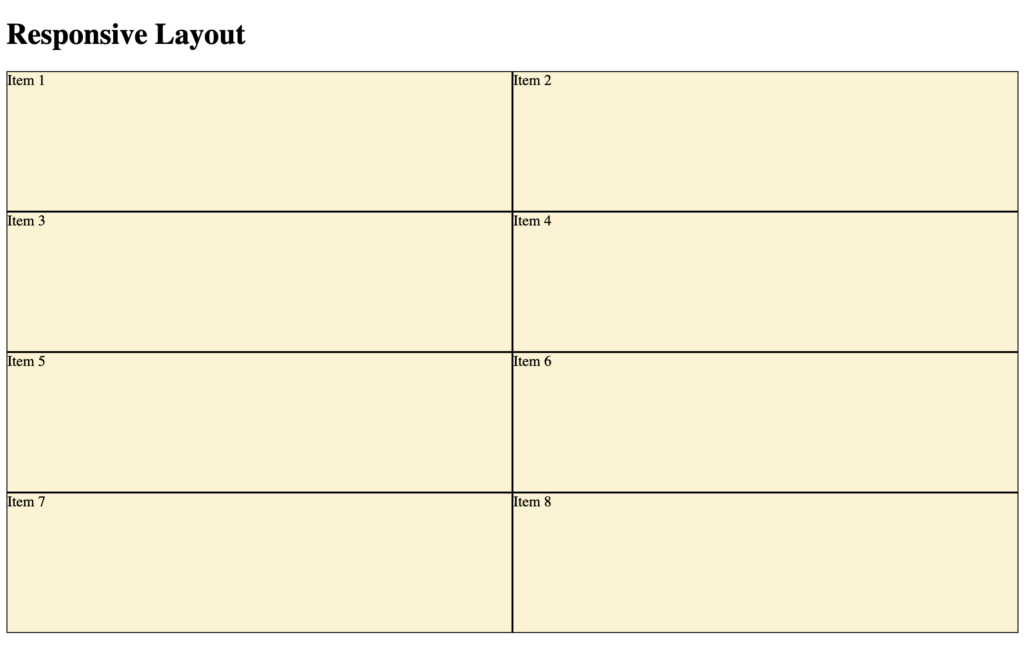
– Per i medi schermi (min-width: 950px e max-width: 1199px), le classi .col-md-* seguono la stessa logica, adattandosi a dispositivi di medie dimensioni.
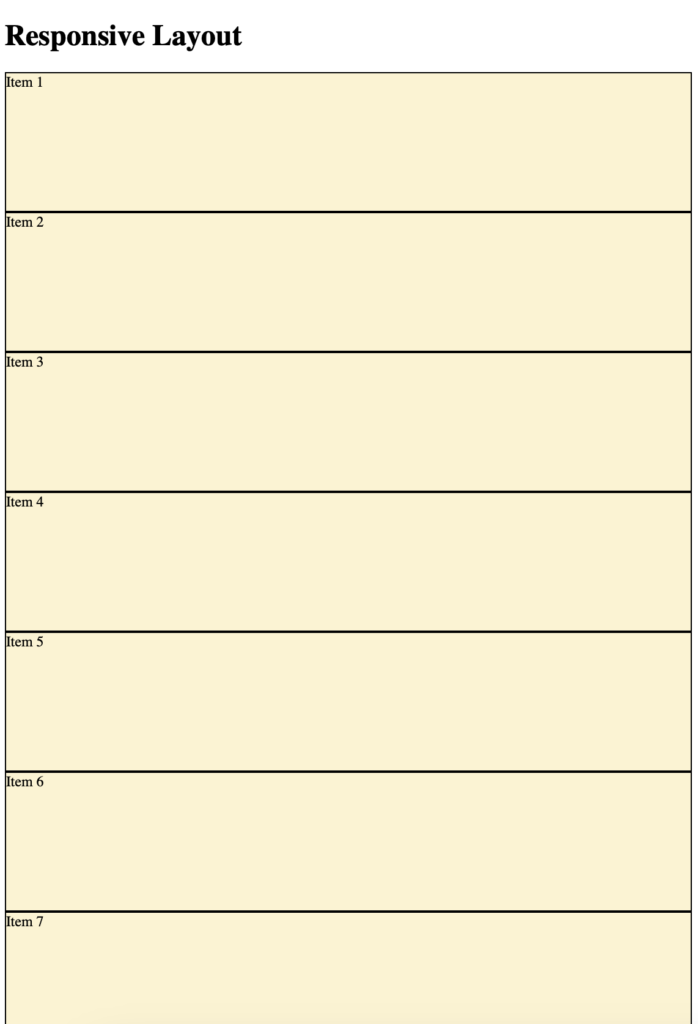
– Per i piccoli schermi (max-width: 949px), le classi .col-sm-* applicano proporzioni simili, garantendo un layout responsive anche su dispositivi mobili. In questo modo, il layout risponde in modo fluido e si adatta alle dimensioni dello schermo, migliorando l’usabilità su diversi dispositivi.
Viene in seguito riportato il codice HTML utile per realizzazione il sistema a griglia
Questo codice definisce una pagina web con un layout responsive, che si adatta a diverse dimensioni di schermo grazie a classi CSS collegate. Ecco una breve descrizione degli elementi principali:
- Foglio di stile: Il link a
"Lezione6.css"permette di caricare uno stile CSS esterno, che contiene le regole di stile per la pagina, tra cui le classi.row,.col-lg-*,.col-md-*, e.col-sm-*che gestiscono il layout responsivo. - L’intestazione
<h1>con testo “Responsive Layout” introduce il tema della pagina. - La
divcon classerowcontiene otto elementidiv, ciascuno con una classe di colonna (col-lg-3,col-md-6,col-sm-12), ognuno dei quali visualizza un elementopcon testo (“Item 1”, “Item 2”, ecc.). Ogni colonna si adatta in base alle dimensioni dello schermo: – Larghi schermi: Ognidivoccupa un quarto della larghezza (col-lg-3). – Medi schermi: Ognidivoccupa metà larghezza (col-md-6). – Piccoli schermi: Ognidivoccupa l’intera larghezza (col-sm-12), creando una visualizzazione a blocchi.