HTML #3 CSS
Obiettivo: Utilizzare il linguaggio CSS per personalizzare la struttura di un sito WEB.
CSS
Il CSS (Cascading Style Sheets) è uno strumento fondamentale per la personalizzazione dei siti web, poiché consente di separare la struttura HTML dal design, permettendo agli sviluppatori di controllare l’aspetto e il layout delle pagine in modo flessibile ed efficiente. Grazie al CSS, è possibile modificare facilmente colori, font, margini, spaziature e posizionamento degli elementi, migliorando l’esperienza utente e l’accessibilità. Inoltre, il CSS facilita l’adattamento dei siti a diversi dispositivi e risoluzioni, supportando il responsive design, che è essenziale per garantire una visualizzazione ottimale su smartphone, tablet e desktop. In sostanza, il CSS permette di creare interfacce visivamente accattivanti e funzionali, senza modificare il contenuto di base del sito.
Esistono differenti modi per inserire il codice CSS in una pagina HTML. Il più semplice è quello di utilizzare l’attributo style. Ad esempio il seguente codice imposta il codice colore FF5733 (arancione acceso tendente al rosso) al seguente titolo:
<h1 style=”color: #FF5733;”>Questo è un titolo arancione</h1>
La codifica esadecimale per rappresentare i colori è un sistema che utilizza sei caratteri, divisi in tre coppie, per indicare l’intensità dei tre colori primari della luce: rosso, verde e blu (RGB). Ogni coppia di caratteri esadecimali rappresenta un valore numerico che va da 00 a FF, dove 00 indica l’assenza di colore e FF indica il massimo livello di intensità (255 in base decimale). Ad esempio, nel codice esadecimale #FF5733, la prima coppia (FF) rappresenta la quantità di rosso (255), la seconda coppia (57) indica il verde (87 in decimale) e la terza coppia (33) rappresenta il blu (51 in decimale). La combinazione di questi valori produce un colore specifico. Questo sistema permette di creare una vasta gamma di colori, con più di 16 milioni di possibili combinazioni, dando grande flessibilità nella definizione delle tonalità per il web e altri ambienti grafici.
Vengono in seguito analizzati alcuni esempi di css utili per customizzare le pagine in modo appropriato. Tali esempi riportano alcune delle principali proprietà più comune utilizzate.
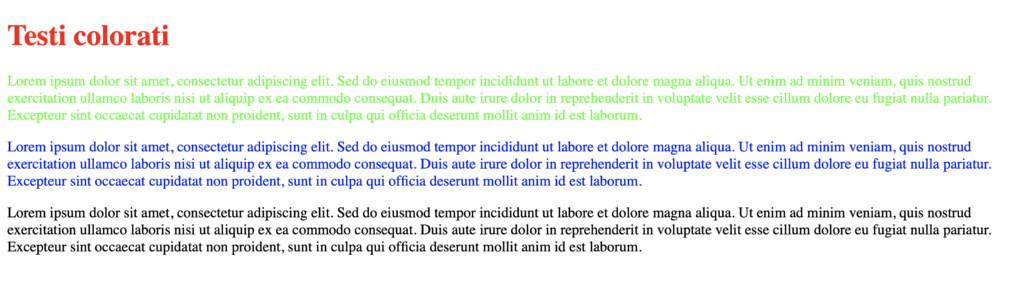
1. Cambiare il colore del testo
La proprietà che indica il colore del testo è color. Definendo tale proprietà nell’attributo style di uno specifico elemento è possibile modificare il suo colore.
Ad esempio:
<p style=”color: #FF0000;”>Questo è un paragrafo rosso</p>
Viene in seguito riportato un esempio di pagina HTML in cui viene effettuata la parametrizzazione del colore.

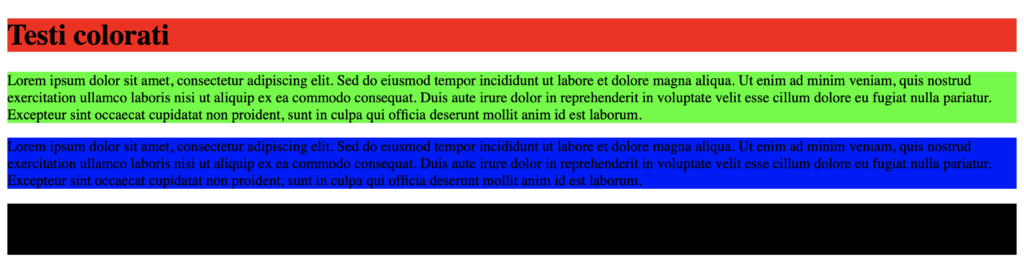
2. Cambiare il colore del background:
La proprietà che indica il colore del testo è background-color. Definendo tale proprietà nell’attributo style di uno specifico elemento è possibile modificare il suo colore di sfondo.
Ad esempio:
<p style=”background-color: #FF0000;”>Questo è un paragrafo con sfondo rosso</p>
Viene in seguito riportato un esempio di pagina HTML in cui viene effettuata la parametrizzazione del colore di sfondo.

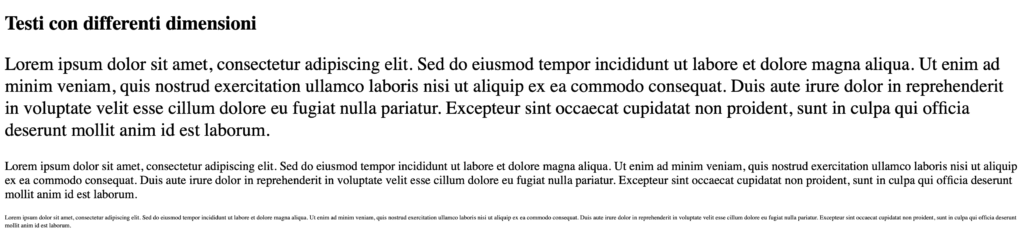
3. Cambiare il font-size:
La proprietà che indica la dimensione del testo è font-size. Definendo tale proprietà nell’attributo style di uno specifico elemento è possibile modificare la dimensione del testo.
Ad esempio:
<p style=”font-size: 18px;”>Questo è un paragrafo rosso</p>
Viene in seguito riportato un esempio di pagina HTML in cui viene effettuata la parametrizzazione del font-size.

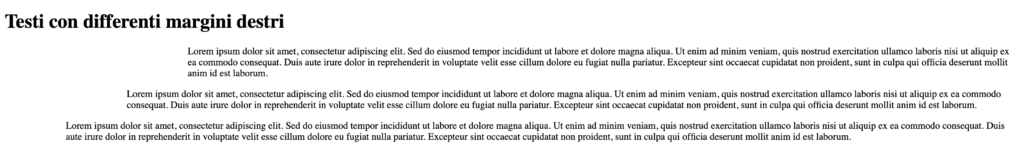
4. Introdurre un margine in un testo (rientro a destra):
La proprietà margin viene utilizzata per gestire lo spazio esterno intorno a un elemento, separandolo dagli altri elementi nella pagina. Può essere applicata in modo uniforme a tutti i lati con la sintassi margin: valore;, oppure specificata individualmente per ogni lato con margin-top, margin-right, margin-bottom, e margin-left. I margini possono essere espressi in diverse unità, come pixel (px) o percentuali (%). L’uso corretto dei margini è essenziale per garantire una buona spaziatura e una disposizione pulita del layout.
<p style=”margin-left: 20px;”>Questo è un paragrafo con rientro a destra</p>
Viene in seguito riportato un esempio di pagina HTML in cui viene introdotto un margine sinistro.

5. Immagine al centro:
Per centrare una immagine si utilizzano una serie di proprietà: block e margine. Nello specifico:
- display: block; per fare in modo che l’immagine si comporti come un elemento a blocco, consentendo di applicare margini orizzontali.
- margin-left: auto; margin-right: auto; per centrare l’immagine orizzontalmente all’interno del contenitore.
<img src=”immagine.jpg” style=”display: block; margin-left: auto; margin-right: auto;”/>
Viene in seguito riportato un esempio di pagina HTML in cui viene inserita una immagine a centro pagina.