HTML #2 Link
Obiettivo: Utilizzare i link per: realizzare collegamenti tra pagine HTML o navigare più facilmente attraverso le sezioni delle stessa pagina.
Link
I link in HTML sono uno strumento fondamentale per la navigazione e possono essere suddivisi in due principali categorie: link interni alla stessa pagina e link verso altre pagine. I link interni, noti anche come “anchor links”, permettono di spostarsi rapidamente tra le sezioni di una singola pagina. Sono utili in pagine lunghe o con contenuti strutturati in capitoli, poiché consentono all’utente di accedere direttamente a una specifica parte della pagina tramite un identificatore (ID) associato a un elemento. D’altra parte, i link verso pagine esterne si dividono in due tipi: link interni e link esterni. I link interni rimandano ad altre pagine o risorse all’interno dello stesso sito web, mantenendo gli utenti all’interno del dominio. I link esterni, invece, puntano a pagine esterne al sito, spesso utilizzati per citare fonti o fornire informazioni aggiuntive, ma possono condurre l’utente lontano dal sito originale. Entrambi i tipi di link migliorano l’esperienza di navigazione, collegando contenuti e facilitando l’accesso alle informazioni.
1. Anchor link (Link interni alla stessa pagina)
Il tag utilizzato per creare i link in HTML è l’elemento <a>, che sta per “anchor”. Questo tag contiene l’attributo href(hyperlink reference), che (in questo caso) specifica l’identificativo della sezione alla quale il link punta.
L’identificativo (ID) è un attributo che definisce in modo univoco un elemento all’interno di una pagina HTML. Ogni ID deve essere unico per tutta la pagina, il che significa che non puoi avere più di un elemento con lo stesso ID.
Ad esempio:
<h2 id=”sezione1″>Sezione 1</h2>
<p id=”paragrafo1″>Questo è un paragrafo con ID “paragrafo1”.</p>
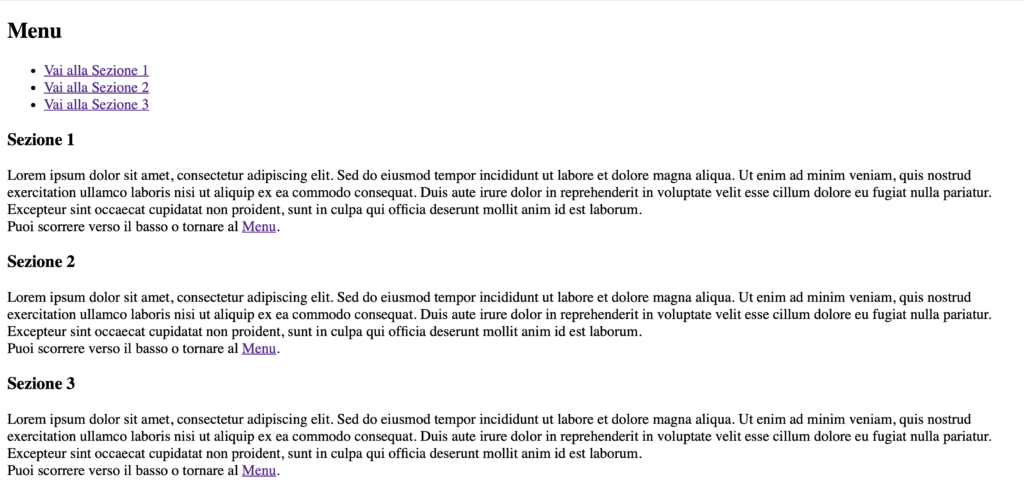
Il codice
Viene in seguito riportato il codice di una serie di anchor links che puntano a differenti sezioni all’interno della stessa pagina.

2. Link verso altre pagine (esterne)
Anche in questo caso, il tag utilizzato per creare i link è l’elemento <a>. A differenza dal caso precedente l’attributo href(hyperlink reference) deve contenere l’indirizzo della pagina alla quale si vuole effettuare il collegamento.
Ad esempio:
<a href=”https://www.google.com”>Visita Google</a>
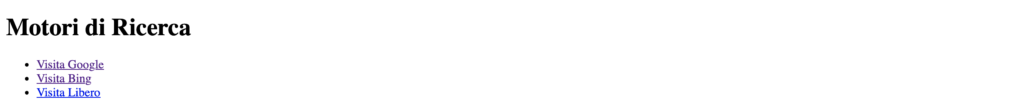
Il codice
Viene in seguito riportato il codice di una serie di anchor links che puntano a differenti sezioni all’interno della stessa pagina.

3. Link verso altre pagine (interne)
Anche in questo caso, il tag utilizzato per creare i link è l’elemento <a>. A differenza dal caso precedente l’attributo href(hyperlink reference) deve contenere l’indirizzo relativo (può essere espresso anche il percorso assoluto ma non verrà analizzato in questa guida) della pagina alla quale si vuole effettuare il collegamento.
Un percorso relativo collega a una pagina all’interno dello stesso sito senza specificare il dominio completo. Si basa sulla posizione attuale della pagina nel sito.
Ad esempio:
<a href=”pagina2.html”>Vai a Pagina 2</a>
<a href=”cartella/pagina3.html”>Vai a Pagina 3</a>
<a href=”../pagina4.html”>Vai a Pagina 4</a>
Il percorso relativo dipende dalla posizione della pagina che si vuole linkare in relazione alla pagina corrente.
Nel primo caso le due pagine si trovano nello stessa cartella. Nel secondo caso in una sotto-cartella. Nel terzo caso in una cartella superiore.